縦横比を維持したGoogleマップの埋め込み方法

GoogleMap埋め込みについて解説します。
 りゅう
りゅう一度覚えれば使い回せる実装ですね。
Googleマップの埋め込みは、会社や店舗などの紹介にサイトに埋め込まれることが多いです。
表示崩れが無いように、縦横比を保った実装方法をお伝えします。
この記事でわかること
- Googleマップの埋め込み方法
- 縦横比を保ったGoogleマップのレスポンシブ対応
Googleマップのhtmlの取得
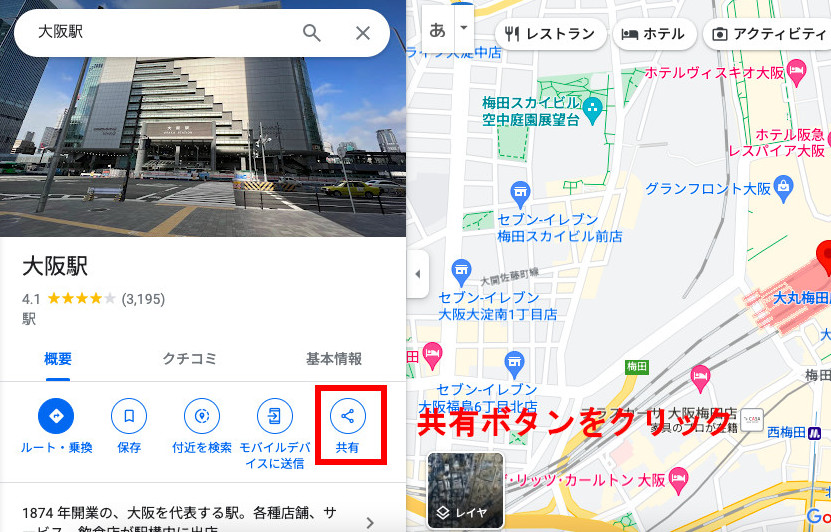
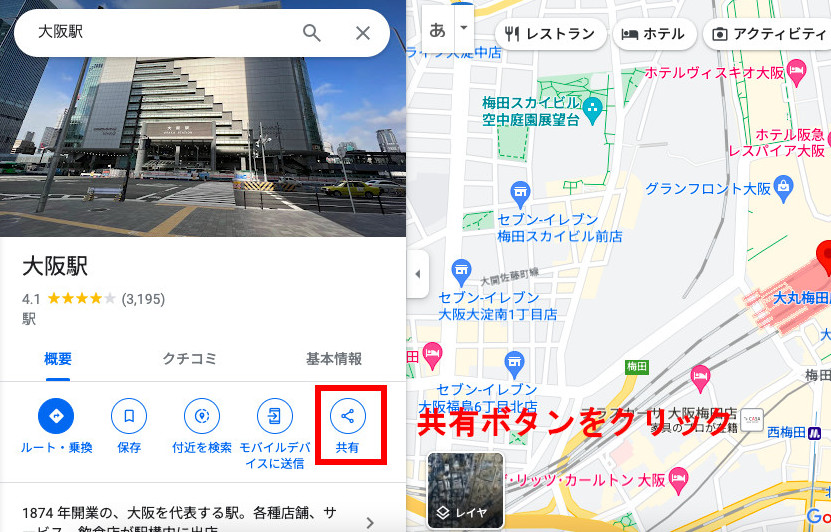
Googleマップにアクセスし、表示したい場所を検索します。
(今回は大阪駅にします。)
埋め込みたい地点を選択し、共有ボタンをクリックします。


ここで表示されている地図の縮尺のまま表示されるので、必要に応じてマップを拡大、縮小してから共有ボタンをクリックしてください。
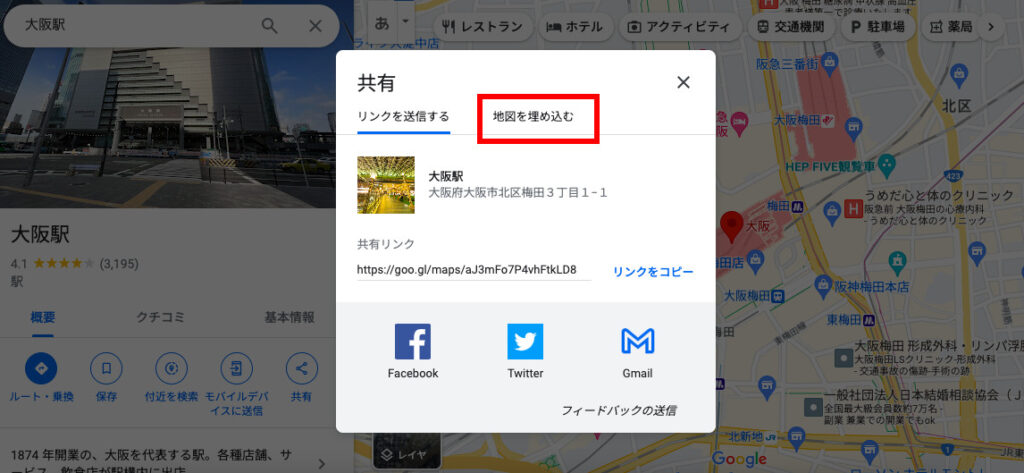
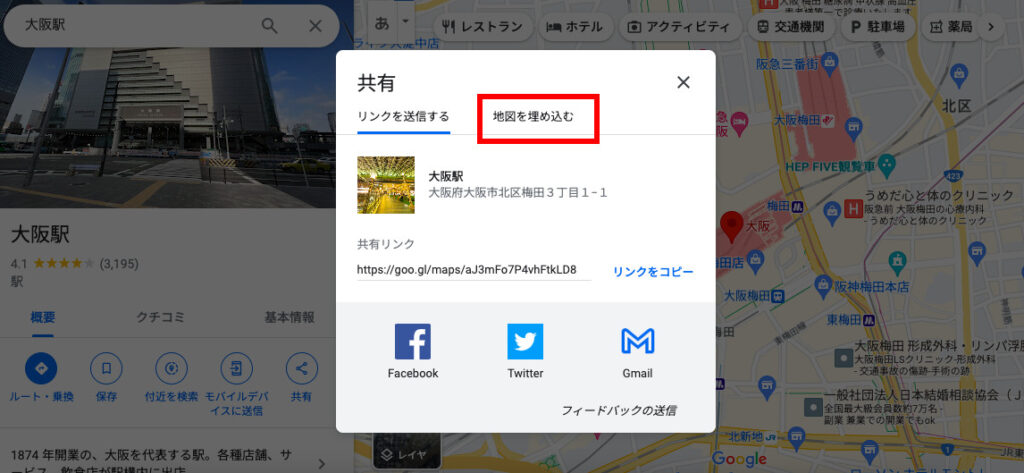
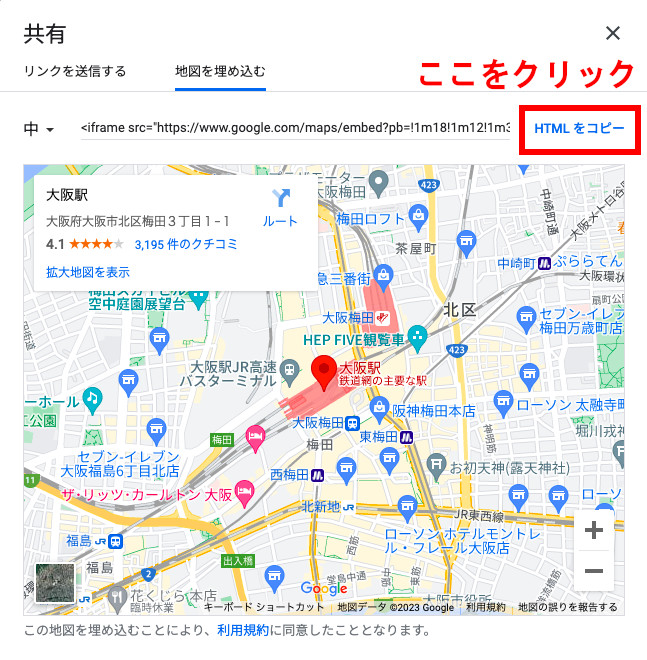
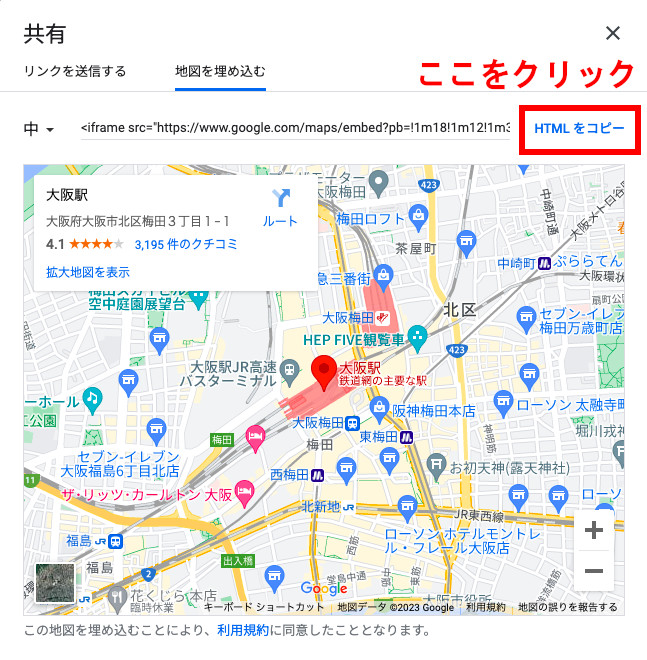
次に、共有のモーダルが開いたら、地図を埋め込むをクリックします。


HTMLをコピーをクリックし、埋め込み用のhtmlをコピーします。


これで埋め込み用のhtmlの取得は完了です。
Googleマップの表示
コピーしたマップのhtmlをテキストエディタの任意の場所にペーストします。
これで、マップが表示されます。
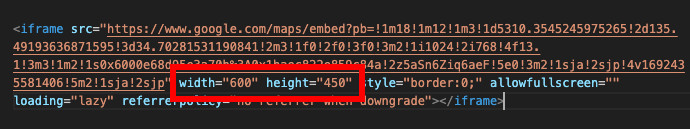
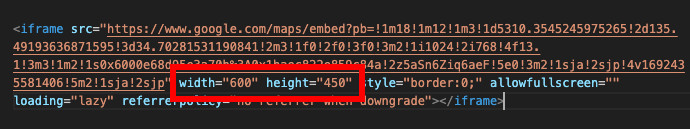
この時、コピーしたマップのhtmlにwidthとheightが指定されていますので、その数値の大きさのマップが表示されます。


縦横比率を維持したGoogleマップのレスポンシブ対応
ブラウザの幅に応じてマップの大きさが変化するようにレスポンシブ対応していきます。
マップのhtmlをペーストしたままの場合は、ウインドウ幅に応じてマップの表示は変化しないためhtmlとcssを書き加えます。
まず、googleマップからコピーしたiframタグをdivタグで囲みます。
iframの親要素である、divタグとiframタグに以下のcssを適用します。
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5310.3545245975265!2d135.49193636871595!3d34.70281531190841!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1692435581406!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
<!-- /.map -->.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%; /* 比率を4:3にします */
}
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}ポイントは、divタグにpadding-topを以下の計算式で設定することです。
padding-top = 高さの比率 ÷ 横幅の比率 × 100
例では、比率を4:3にするため75%に設定しています。
height: 0;とし、padding-topでマップの高さを設定します。
横幅に応じた割合で指定しているので、横幅との相対値で高さが変わります。
これにより、ブラウザの表示幅が変わっても、マップの横幅に応じて高さが変わるようになります。
mapクラスにposition: relative;を指定して、マップのiframタグにposition: absolute;を指定するとmapクラスのブロック内のみマップが表示されます。
mapクラスには、width: 100%;を指定します。
この値を変更すると表示が崩れますので注意してください。
マップの大きさを指定したい場合は、さらにdivで囲み、widthを設定することで大きさを指定できます。
<div class="map__wrapper">
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5310.3545245975265!2d135.49193636871595!3d34.70281531190841!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1692435581406!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
<!-- /.map -->
</div>
<!-- /.map__wrapper -->.map__wrapper {
width: 300px; /* 横幅を指定 */
}
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%;
}
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}上記のコードで、マップの大きさを指定できます。
See the Pen googlemap by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
このスタイルの指定方法は、YouTubeなどを埋め込むときにも使用されますので、一度覚えるといろんな所で活用できるので便利です。
まとめ
Googleマップの埋め込み方法を解説しました。
縦横比を保ったレスポンシブ対応には、mapのiframeに親要素を設定し、以下の計算式によりpadding-topで高さを設定します。
padding-top = 高さの比率 ÷ 横幅の比率 × 100
これで、縦横比を保ったレスポンシブ対応のGoogleマップを実装できます。
ぜひ、ご活用ください。







コメント