オリジナルのチェックボックスを作成する方法

オリジナルのチェックボックスを作成する方法について解説します。
 りゅう
りゅうコンタクトフォームで頻出ですので実装できるようになりましょう。
デザインカンプからのコーディングでは、デフォルトのスタイルで作成することはほぼないです。
チェックボックスの機能を維持しつつ、オリジナルのチェックボックスを自作する必要があります。
今回は、オリジナルチェックボックスの一例を紹介します。
この記事でわかること
- オリジナルのチェックボックスの作成方法
- チェックボックスの機能の実装
チェックボックスの例
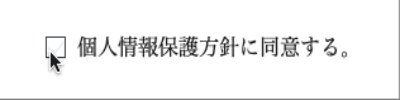
今回は以下のようなチェックボックスを作ります。


CSSでスタイルを指定していないデフォルトのチェックボックスはこんな感じです。
チェックボックスブラウザによって表示は変わりますが、とてもシンプルなデザインです。
コンタクトフォームなどの「個人情報保護方針(プライバシーポリシー)に同意する。」などによく使用されます。
ユーザーがチェックボックスにチェックを入れないと送信ボタンが押せないようにJavaScriptで制御されるフォームをよく見かけます。
デフォルトのシンプルなチェックボックスをカスタマイズしてオリジナルのチェックボックスを作成します。
デフォルトのチェックボックスを消す
まず、オリジナルのチェックボックスを作るためにデフォルト表示のチェックボックスを見えなくし、position: absolute;でレイアウトに影響が出ないようにします。
input[type="checkbox"] {
opacity: 0;
position: absolute;
}注意点は、display: none;で表示を消すと、チェックボックス自体がブラウザから削除されますので、タブフォーカスできなくなります。
タブフォーカスとは、キーボードの「Tab」キーで移動して選択される項目のことです。
タブフォーカスできないとキーボードを使って項目を選択するユーザーは、チェックボックスにチェックを入れることができず、マウスポインタ―を使用しないといけません。
これは、ユーザーにとって不便であり、アクセシビリティを低下させてしまいます。
opacity: 0;では、視覚的には透過して見えなくなりますが、ボックス自体は存在するためタブフォーカスできます。
ちなみにキーボードでチェックを入れるには、タブフォーカス時にスペースキーを押すことでチェックを入れることができます。
チェックボックスを作成する
新たにチェックボックスを作成します。
今回は、擬似要素を使って作成します。
<div class="checkbox__wrapper">
<label>
<input type="checkbox" value="個人情報保護方針に同意"><p class="checkbox__text">個人情報保護方針に同意する。</p>
</label>
</div>
<!-- /.checkbox__wrapper -->input[type=checkbox] {
opacity: 0;
position: absolute;
}
.checkbox__text {
font-size: 16px;
padding-left: 25px;
position: relative;
}
// チェックボックスの枠線
.checkbox__text::before {
content: "";
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
width: 16px;
height: 16px;
border: 1px solid #757575;
background: #FFF;
}
// チェックボックスのチェックマーク
.checkbox__text::after {
content: "";
position: absolute;
top: 20%;
left: 4px;
transform: rotate(40deg);
width: 8px;
height: 12px;
border-bottom: 2px solid #0000FF;
border-right: 2px solid #0000FF;
transition: all 0.3s ease-in-out;
opacity: 0; // 透過して見えなくする
}チェックマークの.checkbox__text::afterは、チェックが入ったときに表示させるためopacity: 0;で透過させます。
チェックボックスの機能を実装
チェックボックスができましたので、チェックボックスの機能を実装していきます。
オリジナルのチェックボックスは見た目はチェックボックスですが、フォームにチェックが入っているかを伝える機能はありません。
あくまでも、フォームの機能はinputタグですので、inputタグの動きに連動するチェックボックスの動きを作成します。
input[type="checkbox"]:checked + .checkbox__text::after {
opacity: 1;
}上記のコードで、inputタグにチェックが入っているときに、オリジナルのチェックマークを表示するようにできます。
CSSの「+」は、隣接している要素に適用するときに使用します。
今回の場合は、inputと.checkbox__textは隣接しているため、スタイルが適用されます。
これで、input[type="checkbox"]に連動したオリジナルのチェックボックスを実装できました。
labelタグにチェックボックスの要素を内包すれば、ボックスやテキストをクリックした際にチェックを入れることが可能になります。
またタブフォーカスについても実装します。
タブフォーカスは、inputタグにフォーカスされますので、input[type="checkbox"]がフォーカスされているときに、チェックボックスの枠線の色を変えることで、フォーカスされているようにします。
input[type="checkbox"]:focus + .checkbox__text::before {
border: 1px solid #0000FF;
}これでタブフォーカス時の実装もできました。
まとめ
オリジナルのチェックボックスの作成について解説しました。
デフォルトの表示をdisplay: none;ではなく、opacity: 0;で表示を消すことがポイントです。
後はCSSを使って自由にスタイリングし、チェックボックスの機能を持たせるように実装できればOKです。
ご参考になれば幸いです。







コメント