-webkit-、-moz-てなに?ベンダーフレックスとは

ネットでコーディングについて調べると、CSSに-webkit-などと書かれたコード見たことないでしょうか。
 りゅう
りゅう初めてみたときは、また知らんプロパティ出てきた!なんて思っていました。
勉強をはじめたての頃は、知らないコードが出てくる度に、知らんもの出てきた!みたいな感じになりましたね。
こちらのコードの意味についてお伝えします。
この記事でわかること
- -webkit-、-moz-などの意味がわかる
- ベンダーフレックスの記述方法
- 自動でベンダーフレックスを記述する方法
-webkit-、-moz-とは?
こちらのプロパティは、ベンダーフレックスといってどのブラウザでも同じようにスタイルできるようにするためのものです。
CSSプロパティの中には、ブラウザがサポートしていないCSSプロパティがあり、他ブラウザと差異なく表示するために記述します。
ベンダーフレックスの記述方法
ベンダーフレックスは標準のプロパティの先頭に、ブラウザごとに異なる、以下のようなキーワードをつけて使います。
- -webkit-(Google Chrome、Safari)
- -moz-(Firefox)
- -ms-(Internet Explorer)
<記述例>
div {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
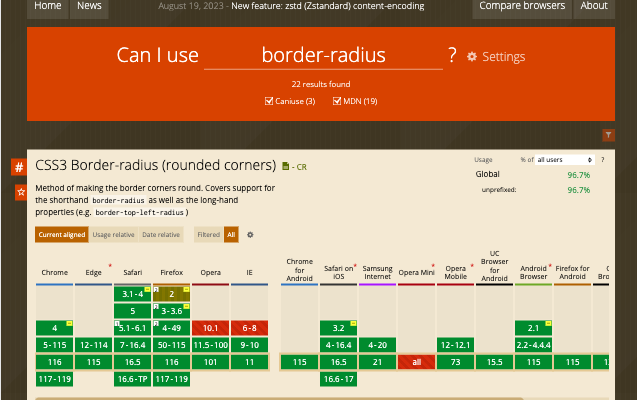
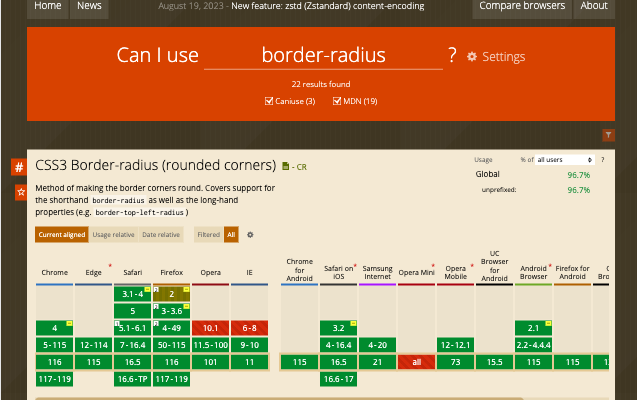
}ベンダーフレックスの記述が必要かどうかは、Can I use…のサイトで確認できます。


Can I useのボックスに確認したいプロパティを入力すると、ブラウザのサポート状況をバージョンも含めて確認できます。
使用しているCSSプロパティを一度調べてみてください。
自動でベンダーフレックスを記述する方法
ベンダーフレックスの役割について説明しましたが、どのプロパティに必要なのかわからないと思います。
毎回、Can I useのサイトで確認するのも手間がかかります。



正直、私もわかりませんが、覚える必要はないですよ。
これについてはコードエディタの拡張機能で解決できます。
私が使用しているコードエディタのVisual Studio Codeでは、自動でベンダーフレックスを記述してくれる拡張機能があります。
おすすめは、「Autoprefixer」です。
Autoprefixerの使い方
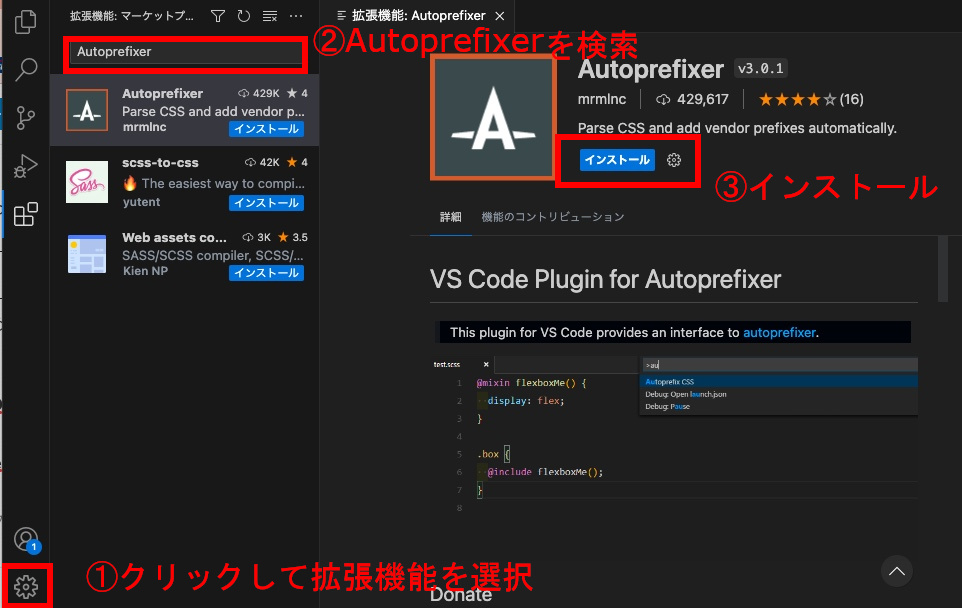
AutoprefixerをVisual Studio Codeにインストールします。


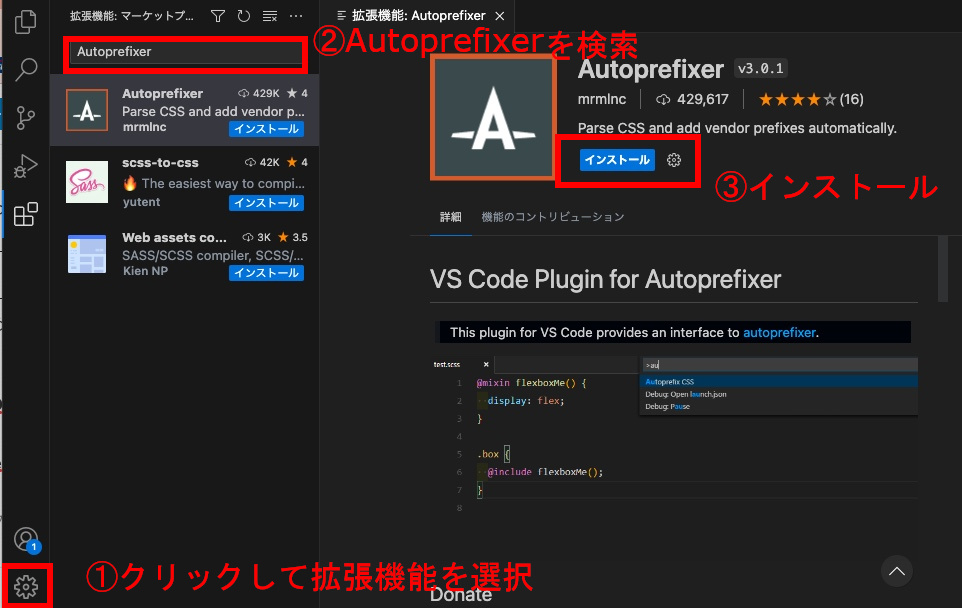
左下の設定歯車アイコンから「拡張機能」を開き、Autoprefixerと検索します。
Autoprefixerを選択して、インストールします。
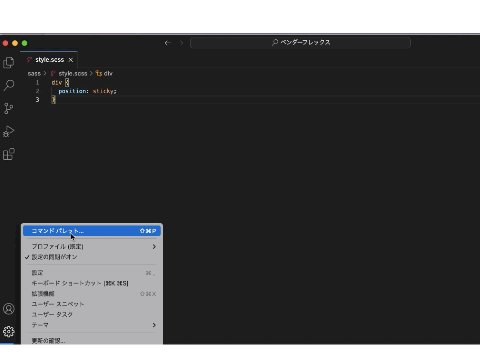
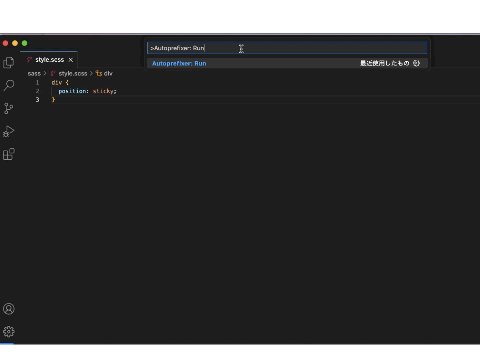
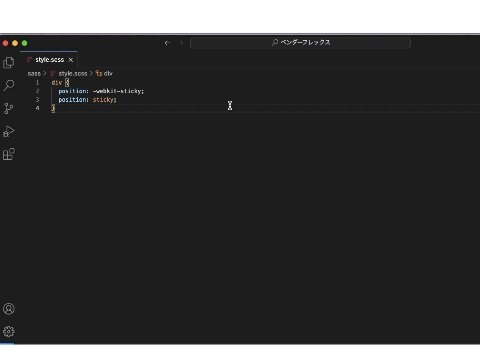
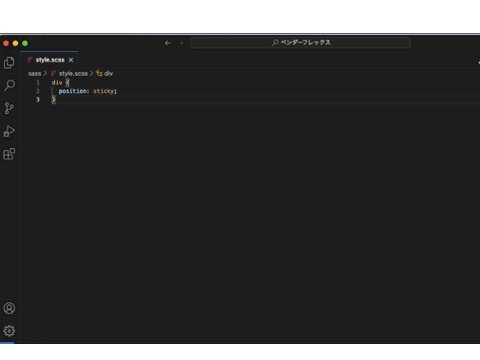
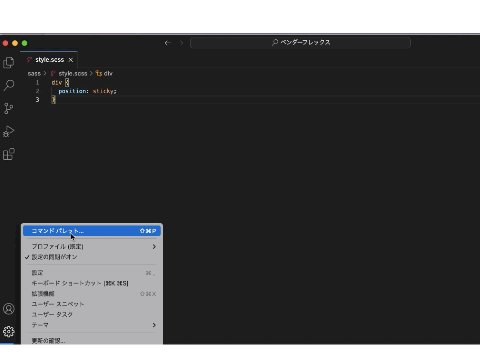
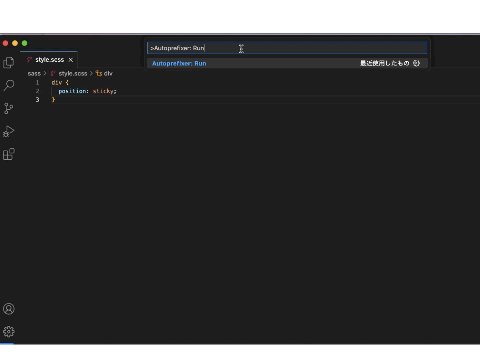
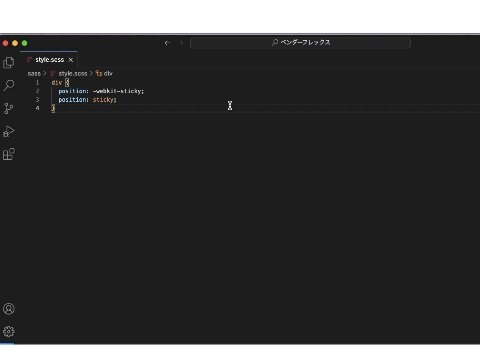
ベンダーフレックスを記述したい、CSSファイル(SCSSファイルでもOK)を開いた状態で、左下の設定歯車アイコンから「コマンドパレット」を開き、「Autoprefixer: Run」を入力すると自動的にベンダープレフィックスが付与されます。


これで簡単にベンダーフレックスを記述することができます。
よく使用するCSSプロパティでは、ほとんどのブラウザでサポートされていることが多いため、例で挙げたborder-radiusもAutoprefixerでコマンドを実行しても、ベンダーフレックスは付与されません。
それでも、使用したプロパティの中にサポートされていないブラウザがあった場合は、スタイルが効かなくなるので、ベンダーフレックスを記述するようにしましょう。
Visual Studio Code以外のエディタを使っている場合は、「エディタ名 ベンダーフレックス」で調べてみてください。
拡張機能が用意されているかもしれません。
効率よく作業するために、便利な拡張機能は活用しましょう。
まとめ
ベンダーフレックスについて解説しました。
どのブラウザでサイトを閲覧しても、表示崩れがないようにベンダーフレックスは記述するようにしましょう。
また、コードエディタの拡張機能で自動でベンダーフレックスを記述してくれるものがあれば活用することをおすすめします。
Visual Studio Codeの場合は、「Autoprefixer」が使いやすくて便利です。
ご参考になれば幸いです。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。









コメント