CSSでコンテンツを中央に配置する方法

私がweb制作の勉強を始めたての頃に苦労したコンテンツの中央配置について解説します。
 りゅう
りゅうよくある実装だけど、できなくて時間かかってしまったことがありました。
コンテンツの中央配置については、以下の3通りで実装することが多いです。
- text-align: center
- margin-right: auto、margin-left: auto
- position: absolute
それぞれ解説します。
text-align: centerで中央に配置
text-alignは、見出しやテキストなどの水平方向の配置を設定します。
web制作の学習はじめたての頃に出てくるプロパティですね。
テキストなどのコンテンツを左寄せにするか、右寄せにするか、中央揃えにするかを指定するプロパティです。
デフォルト(初期値)は、startでラインボックスの始端に揃えられ、横書きの場合左寄せとなっています。
text-align: center;を指定することで、コンテンツをブロック内の中央に配置することができます。
See the Pen Untitled by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
しかし、text-align: center;はaタグのようなインライン要素では指定しても配置を変えることはできません。
See the Pen Untitled by 竜貴族 (@czuqbsxm-the-selector) on CodePen.



aタグでボタンを実装したときに、真ん中に配置できないと悩みました。
See the Pen aボタン by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
上記のような場合は、aタグをdivタグなどのブロック要素の中に入れ、aタグの親要素にtext-align: center;を指定することで中央配置することができます。
See the Pen aボタン 中央 by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
margin-right: auto、margin-left: autoで中央に配置
margin-right: auto;、margin-left: auto;は、ブロック要素の左右両方にマージンを指定することで、要素を中央に配置することができます。
innerなどのブッロクを中央に配置するときによく使用します。
注意するポイントは、要素にwidthの指定がない場合は、中央配置とならないということです。
widthの横幅の指定があるものの両サイドの余白にマージンを指定しているからです。
ブロック要素に横幅の指定がない場合は、親要素の横幅いっぱいの要素となり、左右の余白がないためマージンを指定しても意味がありません。
See the Pen mr,ml auto by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
中央に配置するブロックには、widthを指定しましょう。
position: absoluteで中央に配置
こちらは相対位置を指定して中央配置にする方法です。
ファーストビュー画像の中央にキャッチフレーズなどを配置する場合に使用されることが多いです。
親要素にposition: relative;を指定して、子要素(中央に配置したい要素)にposition: absolute;を指定します。
そして子要素(中央に配置したい要素)に以下のように位置を指定します。
top: 50%;
left: 50%;
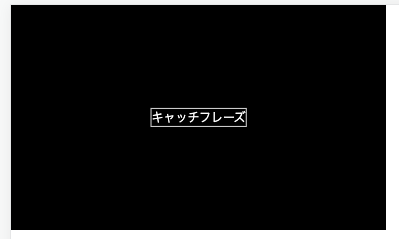
transform: translate(-50%, -50%);これで親要素の中央に子要素を配置できます。
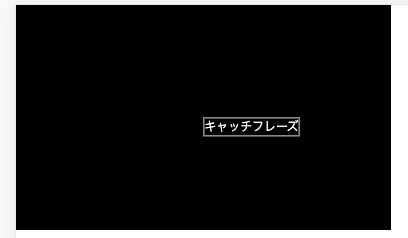
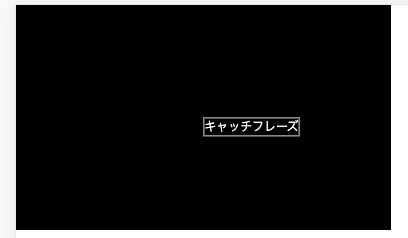
transform: translate(-50%, -50%);の記述がないと、以下のようにコンテンツの左上部分が中央の配置となります。


そこで、transform: translateでコンテンツの高さと横幅の50%をマイナスしてやると、コンテンツの中心が中央の配置になり、親要素に対して子要素が中央に配置されます。


See the Pen p_absolute by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
上下中央に配置する場合
上下のみ中央に配置したい場合は、以下のコードにしてください。
top: 50%;
transform: translateY(-50%);左右中央に配置する場合
左右のみ中央に配置したい場合は、以下のコードにしてください。
left: 50%;
transform: translateX(-50%);まとめ
コンテンツの中央配置について、以下の主な方法を解説しました。
- text-align: center
- margin-right: auto、margin-left: auto
- position: absolute
最後に紹介したposition: absolute;を使ったコンテンツの配置は、中央配置以外にもコーディング時には頻出しますので、慣れておいたほうが良いと思います。
是非ご活用ください。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。









コメント