WordPressで関連記事を表示する方法

WordPressで関連記事を表示する方法を紹介します。
 りゅう
りゅうよくある実装です。WordPress関数の使い方に慣れましょう。
投稿ページ下部やサイドバーに設置することがありますね。
関数の意味も含めて理解すると実装に困らないですよ。
今回はプラグインなしで、自作で関連記事を表示する方法を解説します。
オリジナルテーマ作成時に使用しますのでぜひ参考にしてください。
この記事でわかること
- WordPressで関連記事を表示する方法
- 投稿のカテゴリから関連記事を表示する方法
- 投稿のタグから関連記事を表示する方法
関連記事の実装例
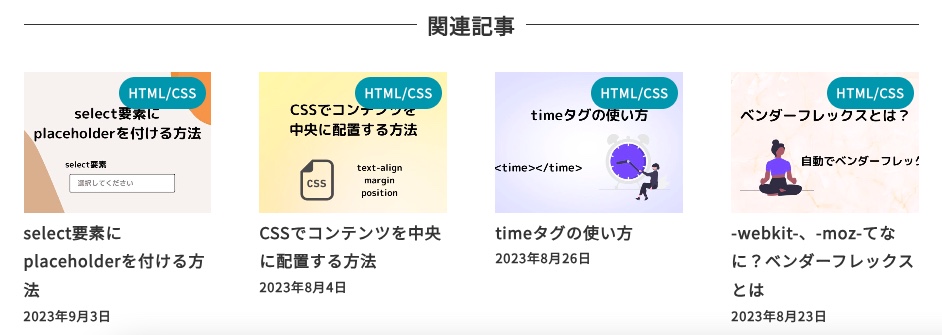
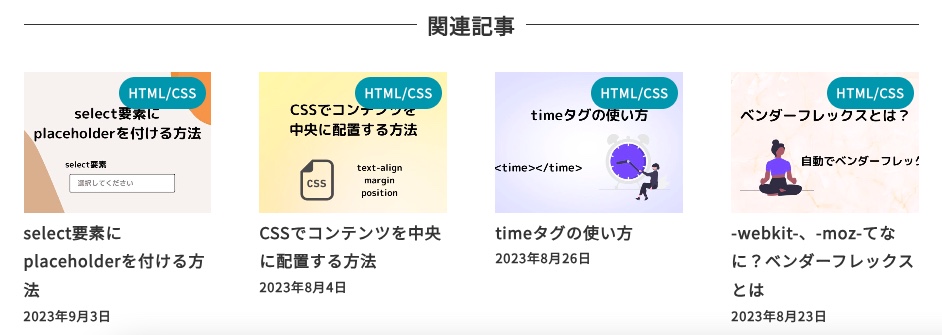
まず関連記事とは、以下のようなものです。
私のブログに設置している関連記事の表示です。


当ブログは、WordPressテーマのSnow Monkeyを使用しています。
Snow Monkeyでは投稿ページの下部に関連記事を表示できます。
こちらはSnow Monkeyの標準機能で、特に機能を実装する必要はありません。
【2023年1月4日更新】
当ブログはSWELLにテーマを変更しました。
SWELLもSnow Monkey同様、標準で関連記事を表示させる機能があります。


ほとんどのWordPressテーマには、関連記事を表示する機能がついています。
しかし、WordPressのオリジナルテーマを作成する時は自作しないといけません。
プラグインを使用する方法もありますが、サイトが重くなったり、自由なデザインができなかったりするのでweb制作者なら自作できるようになりましょう。
サイトに関連記事を表示するメリットとして、ユーザーの回遊率を高めることが期待できます。
回遊率を高めることで、ユーザーにより多くの情報を伝えることができ、結果として自社製品やサービスの情報に触れる機会を増やすことができます。
関連記事の表示は、WordPressサイトでは必須の実装といってもいいでしょう。
同じカテゴリーの関連記事を表示する方法
WordPressでよくある同じカテゴリーの関連記事を表示する方法を紹介します。
投稿と同じカテゴリーの投稿を関連記事として表示します。
<?php
$categories =get_the_category();
$category = array();
foreach($categories as $cat)
$category[] = $cat->term_id;
?>
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => '3', //表示させたい記事数
'post__not_in' =>array( $post->ID ), //現在の記事は含めない
'category__in' => $category, //先ほど取得したカテゴリー内の記事
'orderby' => 'rand' //ランダムで取得
);
$related_query = new WP_Query( $args );
?>
<?php if( $related_query -> have_posts() ): ?>
<h3>関連記事</h3>
<div class="related-contents">
<?php while ($related_query -> have_posts()) : $related_query -> the_post(); ?>
<div class="related-post">
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ画像が設定されていれば表示 -->
<?php if (has_post_thumbnail()) : ?>
<figure class="related-post__img">
<?php the_post_thumbnail(); ?>
</figure>
<!-- アイキャッチ画像がなければ指定の画像を表示 -->
<?php else:?>
<figure class="related-post__img">
<img src="『アイキャッチ画像がない場合の画像のパス』" alt="画像なし">
</figure>
<?php endif; ?>
<h3 class="related-post__title"><?php the_title(); ?></h3>
</a>
</div>
<?php endwhile;?>
<!-- /.related-post -->
</div>
<!-- /.related-contents -->
<?php endif; ?>
<?php wp_reset_postdata(); ?>



WordPressの勉強始めたときは、呪文のように見えました。笑
順に解説していきます。
①カテゴリーの取得
まず、投稿のカテゴリーを取得し、$categoryに配列で代入していきます。
ここで配列を使うのは、カテゴリーを複数持っている場合があるためです。
<?php
$categories =get_the_category();
$category = array();
foreach($categories as $cat)
$category[] = $cat->term_id;
?>こちらの処理で、$categoryに投稿のカテゴリーのデータが代入されました。
②表示する記事の取得
次に、関連記事として表示する条件指定して、$argsに代入します。
$argsは取得する記事の条件を定義しています。
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => '3', //表示させたい記事数
'post__not_in' =>array( $post->ID ), //現在の記事は含めない
'category__in' => $category, //先ほど取得したカテゴリー内の記事
'orderby' => 'rand' //ランダムで取得
);
$related_query = new WP_Query( $args );
?>今回使用した条件は以下の表のとおりです。
| 条件 | 内容 |
|---|---|
| ‘post_type’ => ‘post’ | 投稿タイプの指定 |
| ‘posts_per_page’ => ‘3’ | 表示する記事の数 |
| ‘post__not_in’ =>array( $post->ID ) | 現在表示中の記事は除外 |
| ‘category__in’ => $category | カテゴリーを指定 ①で取得した表示中の記事のカテゴリーを指定 |
| ‘orderby’ => ‘rand’ | 表示する記事をランダムに選択 |
$related_query = new WP_Query( $args );最後の1行のこの処理で、$related_queryに条件を指定した関連記事のデータを代入しています。
③記事を表示する
取得した記事をループで表示させます。
②で条件を指定した関連記事を$related_queryに格納していますので、ループ処理でそれぞれ表示します。
<?php if( $related_query -> have_posts() ): ?>
<h3>関連記事</h3>
<div class="related-contents">
<?php while ($related_query -> have_posts()) : $related_query -> the_post(); ?>
<div class="related-post">
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ画像が設定されていれば表示 -->
<?php if (has_post_thumbnail()) : ?>
<figure class="related-post__img">
<?php the_post_thumbnail(); ?>
</figure>
<!-- アイキャッチ画像がなければ指定の画像を表示 -->
<?php else:?>
<figure class="related-post__img">
<img src="『アイキャッチ画像がない場合の画像のパス』" alt="画像なし">
</figure>
<?php endif; ?>
<h3 class="related-post__title"><?php the_title(); ?></h3>
</a>
</div>
<!-- /.related-post -->
<?php endwhile;?>
</div>
<!-- /.related-contents -->
<?php endif; wp_reset_postdata(); ?><?php if( $related_query -> have_posts() ): ?>はじめにif文で$related_queryに、関連記事がある場合のみ表示するように定義します。
<?php while ($related_query -> have_posts()) : $related_query -> the_post(); ?>こちらのループ処理はWordPressでは頻出です。
$related_queryにデータがある場合は、データの数だけループ処理を繰り返します。
<div class="related-post">
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ画像が設定されていれば表示 -->
<?php if (has_post_thumbnail()) : ?>
<figure class="related-post__img">
<?php the_post_thumbnail(); ?>
</figure>
<!-- アイキャッチ画像がなければ指定の画像を表示 -->
<?php else:?>
<figure class="related-post__img">
<img src="『アイキャッチ画像がない場合の画像のパス』" alt="画像なし">
</figure>
<?php endif; ?>
<h3 class="related-post__title"><?php the_title(); ?></h3>
</a>
</div>
<!-- /.related-post -->表示する記事にパーマリンクを設定しています。
if文で、アイキャッチ画像が表示されていればアイキャッチ画像を表示し、設定されていなければ指定の画像を表示するように定義します。
最後に記事のタイトルを表示します。
後はcssでスタイルを整えれば、関連記事を独自のデザインで表示することができます。
<?php wp_reset_postdata(); ?>最後のこちらのコードは、取得した記事のデータをリセットしています。
他にデータベースからデータを取得する際に影響が出ないように、リセットしておきます。
これは深く考える必要はなく、最後にリセットするということだけまずは覚えておくといいでしょう。
タグから関連記事を表示する方法
タグで関連記事を表示する方法も、カテゴリーと要領は同じです。
<?php
$tags = get_the_tags();
$tag_list = array();
if ($tags) {
foreach($tags as $tag)
$tag_list[] = $tag->term_id;
}
?>
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => '3', //表示させたい記事数
'post__not_in' =>array( $post->ID ), //現在の記事は含めない
'tag__in' => $tag_list, //先ほど取得したカテゴリー内の記事
'orderby' => 'rand' //ランダムで取得
);
$related_query = new WP_Query( $args );
?>
<?php if( $related_query -> have_posts()): ?>
<h3>関連記事</h3>
<div class="related-contents">
<?php while ($related_query -> have_posts()) : $related_query -> the_post(); ?>
<div class="related-post">
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ画像が設定されていれば表示 -->
<?php if (has_post_thumbnail()) : ?>
<figure class="related-post__img">
<?php the_post_thumbnail(); ?>
</figure>
<!-- アイキャッチ画像がなければ指定の画像を表示 -->
<?php else:?>
<figure class="related-post__img">
<img src="『アイキャッチ画像がない場合の画像のパス』" alt="画像なし">
</figure>
<?php endif; ?>
<h3 class="related-post__title"><?php the_title(); ?></h3>
</a>
</div>
<?php endwhile;?>
<!-- /.related-post -->
</div>
<!-- /.related-contents -->
<?php endif; ?>
<?php wp_reset_postdata(); ?>
WordPressの関数をタグに関する関数に変更します。
気をつけなければいけないことは、投稿にカテゴリーは必ず設定されますが、タグは設定されていない投稿もあるということです。
そのため、カテゴリーのときから追加でコードを記述します。
投稿のタグを取得して$tag_listに代入する際にif文を定義します。
<?php
$tags = get_the_tags();
$tag_list = array();
if ($tags) {
foreach($tags as $tag)
$tag_list[] = $tag->term_id;
}
?>$tagsに値がない場合(タグの設定がない場合)は、$tag_listに代入する処理を行わないようにします。
これにより、タグの設定がない場合でもPHP処理のエラーが出なくなります。
また記事表示の条件を以下のようにします。
<?php if( $related_query -> have_posts() && !empty($tag_list) ): ): ?>タグを取得した$tag_listが空の場合も関連記事を表示しないようにif文の条件を追加します。
上記の条件がない場合は、新着投稿のクエリが返され、タグの条件に関係なく関連記事が表示されてしまいます。
その他は、カテゴリーのときと同じ処理です。
まとめ
WordPressで関連記事を表示する方法について解説しました。
html、css、jQueryの勉強をしてからWordPressの勉強を始める方がほとんどだと思います。
静的サイトしか作ったことがないときに、PHP処理を見ると思考停止してしまいそうになります。
エラーが出た場合は、ブラウザにサイトが表示されずエラー解消に時間を費やすこともあります。
今回解説した関連記事の表示も躓きやすい内容ですので、ぜひ参考にしていただければと思います。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。








コメント