VScodeでハイフン区切りをダブルクリックで一括選択する方法

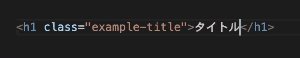
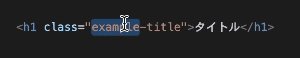
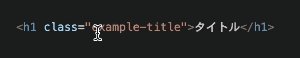
コードエディタのVSCodeは、デフォルトの設定ではハイフン(-)で区切った単語をダブルクリックで一括選択できません。

BEMやFLOCSSといったCSSの設計手法では、クラス名にハイフンで区切りを入れることも多いため、CSSのスタイルを適用する時に、クラス名を一括選択できると作業を効率化できます。
たったの2ステップで設定できるのでこの機会に設定をしてみてください。
STEP
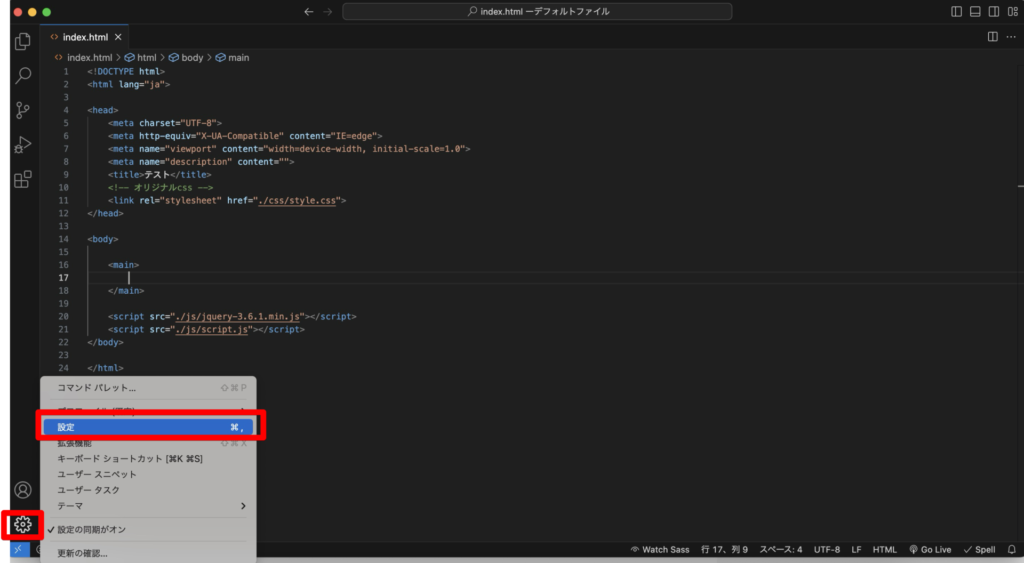
VSCodeの設定画面を開く

STEP
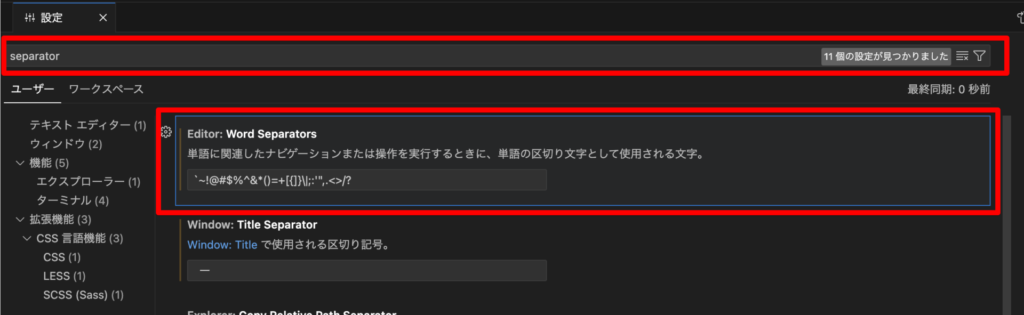
Editor:Word Separatorsを編集する
検索ボックスに「separator」と入力し、Editor:Word Separatorsを編集します。

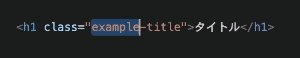
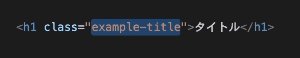
Word Separatorsの中からハイフン(-)を削除します。
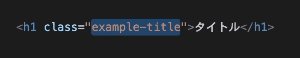
これで、単語の区切りからハイフンが無くなり、ハイフンで区切った文字列を一括で選択できるようになります。

作業の効率化に必須の設定ですので、学習段階から設定することをおすすめします。
冒頭で紹介したCSS設計については、以下の書籍が参考になります。
制作会社などで取り入れられているCSS設計手法について、わかりやすく解説されているので今すぐ読むべき本です。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。
あわせて読みたい


web制作者ならWordPressブログをやるべき!?
私はweb制作者はWordPressブログをやるべきだと考えています。X(旧Twitter)で今日の積み上げ、学習記録などを発信されている方はよく見かけますが、駆け出しの方でWor…

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/38baa31a.a59d6e19.38baa31b.64c61b2f/?me_id=1213310&item_id=19916545&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F1731%2F9784297111731.jpg%3F_ex%3D300x300&s=300x300&t=picttext)






コメント