aタグ、buttonタグでファイルをダウンロードの実装方法

aタグ、buttonタグを使用してファイルをダウンロードの実装方法について解説します。
PDFファイルなどをユーザーにダウンロードしていただく実装に使用します。
 りゅう
りゅうダウンロードボタンを実装するときに使えます。
この記事でわかること
- aタグでファイルのダウンロードの実装方法
- download属性について
- buttonタグでファイルのダウンロードの実装方法
- WordPressでのファイルのダウンロードの実装方法
aタグでファイルをダウンロードする方法
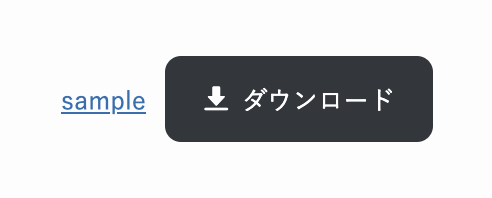
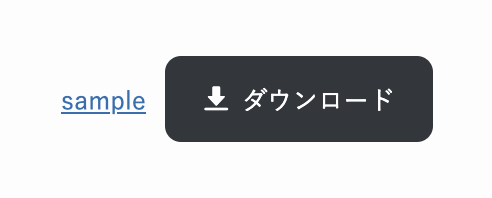
aタグでファイルのダウンロードの実装例は以下のとおりです。
上記の「ダウンロード」を押すとファイルがダウンロードされます。
CSSでスタイルを調整すればボタン型のものも作成できます。
See the Pen Untitled by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
<a href="ファイルパス" download="sample" class="download-btn">ダウンロード</a>a {
text-decoration: none;
}
.download-btn {
display: block;
width: 200px;
padding: 20px;
text-align: center;
background: #000;
color: #fff;
border: solid 1px currentColor;
transition: all 0.3s;
}
.download-btn:hover, .download-btn:focus {
color: #000;
background: #fff;
border-color: #000;
}href属性にはダウンロードさせたいファイルのパスを指定します。
download属性を追加することで、リンクをクリックした際にブラウザがファイルをダウンロードさせます。download属性の指定がなければ、ファイルのダウンロードは行われず、ユーザーがhref属性のリンクに遷移することとなります。
download属性に値を指定することで、ダウンロードされるファイルの名前を指定することもできます。
上記の例ですと、「sample」というファイル名でダウンロードされます。
buttonタグでファイルのダウンロードの実装方法
buttonタグを使ってファイルをダウンロードするには、JavaScriptを使用してaタグのダウンロード機能をトリガーします。
See the Pen buttonタグでダウンロード by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
<button id="js-download-btn" class="download-btn">ダウンロード</button>document.getElementById('js-download-btn').addEventListener('click', function() {
var fileUrl = 'ファイルへのパス'; // ダウンロードするファイルのURL
var fileName = 'sample.pdf'; // ダウンロードする際のファイル名
var a = document.createElement('a');
a.style.display = 'none';
a.href = fileUrl;
a.download = fileName;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
});仕組みはaタグのダウンロード機能と同じで、buttonタグをクリックするとaタグのダウンロード機能の実装をJavaScriptで行っています。
変数fileUrlにファイルのパスを入力し、指定のファイルをダウンロードさせることができます。
WordPressでのファイルのダウンロードの実装方法
最後にWordPressでのファイルダウンロードの実装方法です。
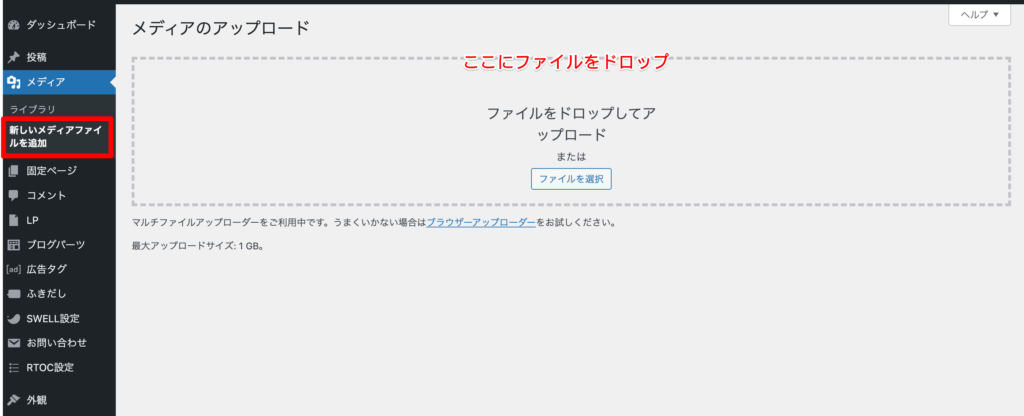
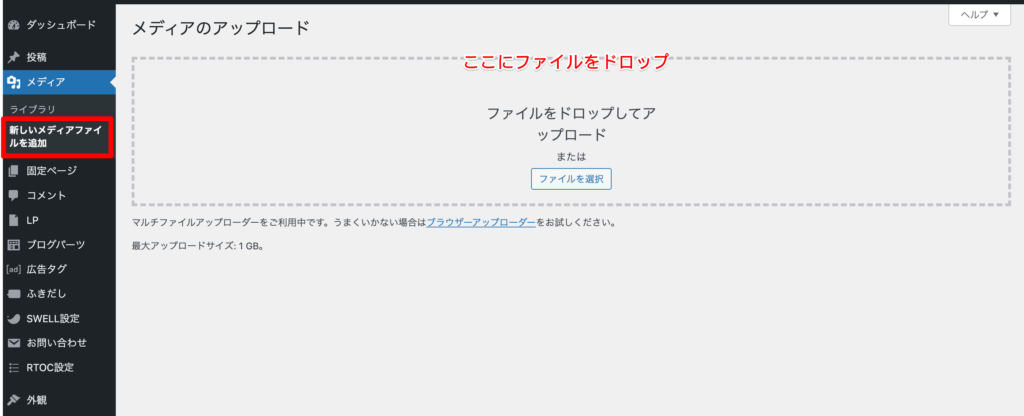
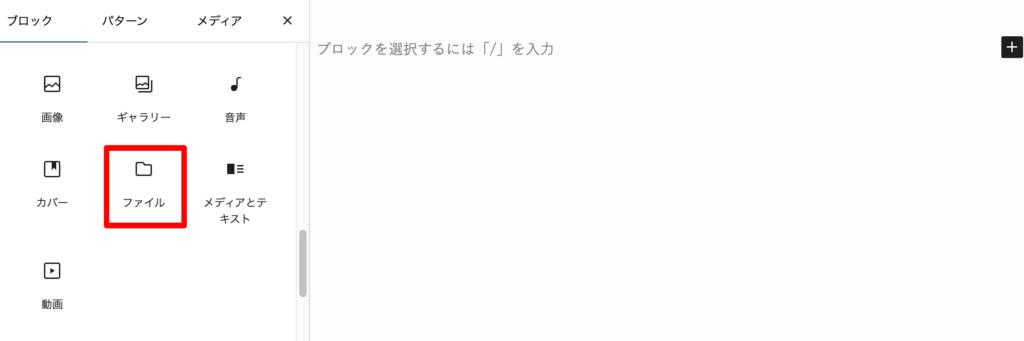
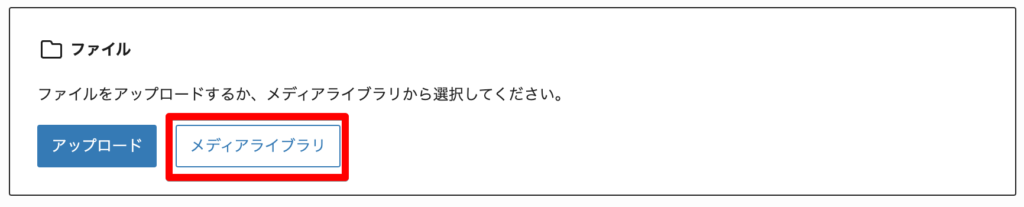
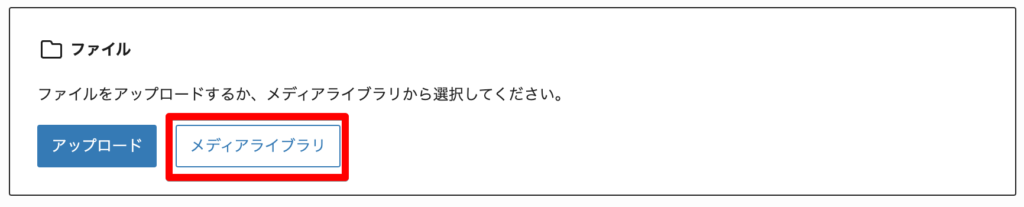
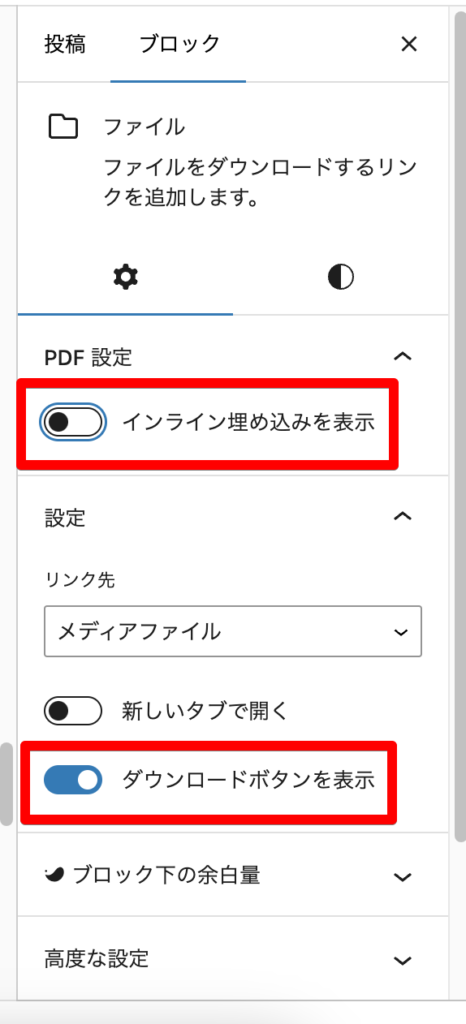
まず、メディアにダウンロードさせたいファイルをアップロードします。








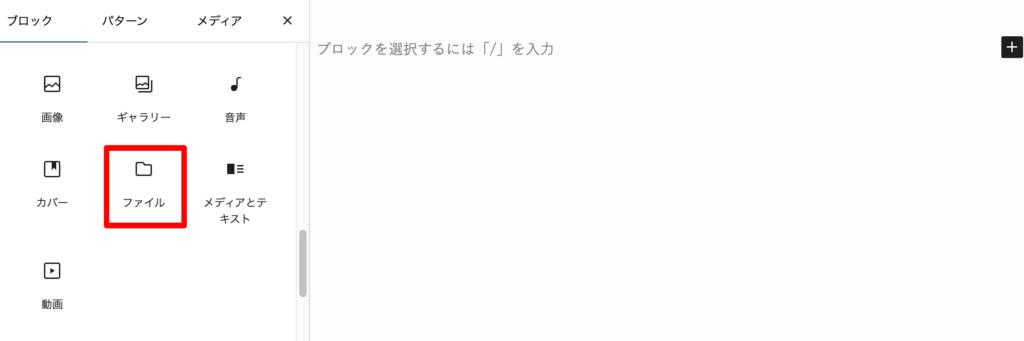
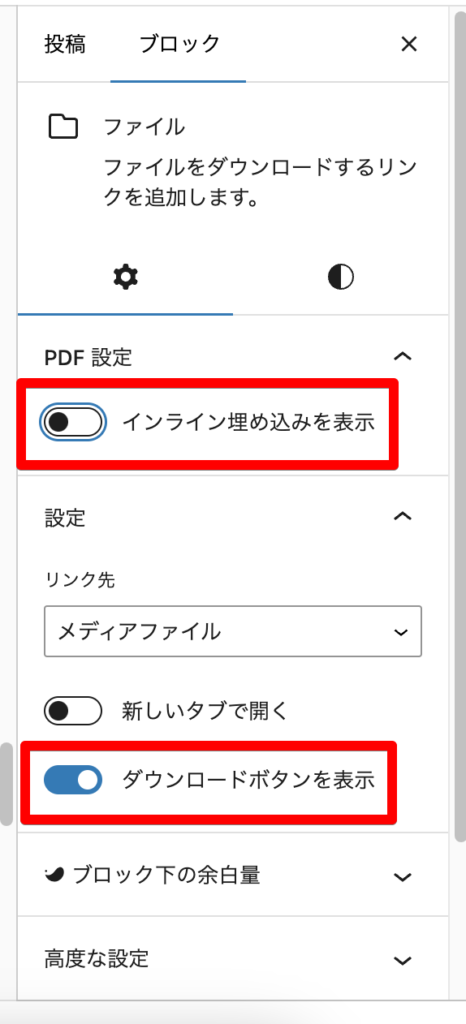
インライン埋め込みを表示をオフにし、ダウンロードボタンを表示をオンします。


ファイル名とダウンロードボタンが表示されます。
ファイル名のアンカーテキストは編集可能で削除することも可能です。アンカーテキストをクリックするとファイルページが表示され、ボタンをクリックするとファイルがダウンロードされます。
これでWordPressのブロックエディタを使用したダウンロードボタンの設置ができます。
また、カスタムHTMLブロックを使用して、aタグのファイルダウンロードのコードを埋め込むことでも実装可能です。
まとめ
aタグ、buttonタグ、WordPressでのファイルダウンロードの実装方法について解説しました。
基本は、aタグでdownload属性を使用するということを覚えておけば実装には困らないと思います。
ご参考になれば幸いです。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/37eb2d48.0fb920d9.37eb2d49.8b48e539/?me_id=1387897&item_id=10000219&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff032093-ichinoseki%2Fcabinet%2F11727445%2F11820869%2F11828520%2F032093_kaminoyama4_1.jpg%3F_ex%3D300x300&s=300x300&t=picttext)





コメント