Contact Form 7の承認ボタンのカスタマイズ

Contact Form 7の承認ボタンのカスタマイズ方法について解説します。
 りゅう
りゅうよくある実装ですね。
オリジナルを作るための参考にしていただければと思います。
この記事でわかること
- Contact Form 7の承認ボタンの設置方法
- Contact Form 7の承認ボタンのカスタマイズ方法
Contact Form 7の設定
まず、Contact Form 7の設定を行います。
デフォルトでフォームを生成時に自動で挿入されるpタグとbrタグがありますが、こちらはdivタグなど自身でスタイルを整える方が、カスタマイズしやすいため設定で削除します。
ダッシュボード→外観→テーマファイルエディターのfunctions.phpに以下のコードを追加します。
// Contact Form 7で自動挿入されるPタグ、brタグを削除
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_return_false');
function wpcf7_autop_return_false() {
return false;
} functions.phpファイルは、テーマの機能やカスタマイズを追加するためのファイルです。
編集する際は、バックアップを取ってから上記のコードを追加してください。
承認ボタンの設置
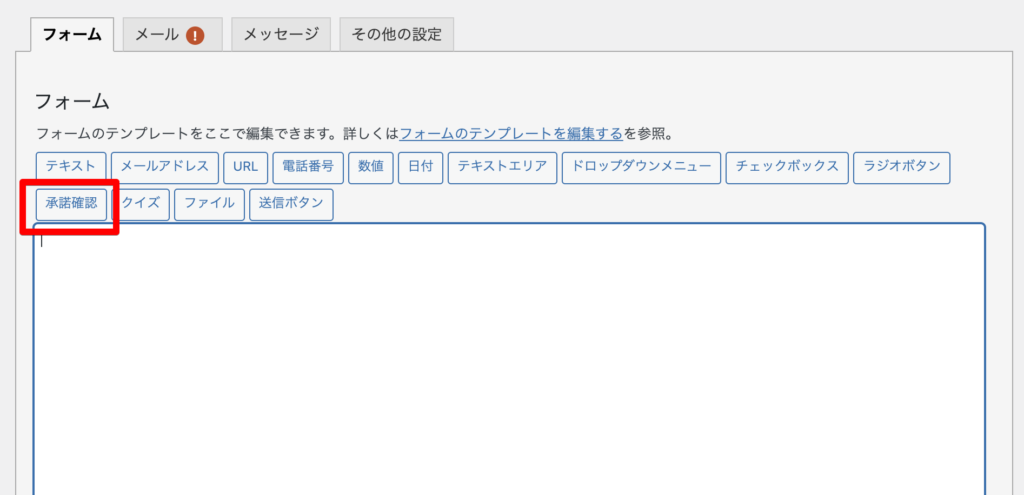
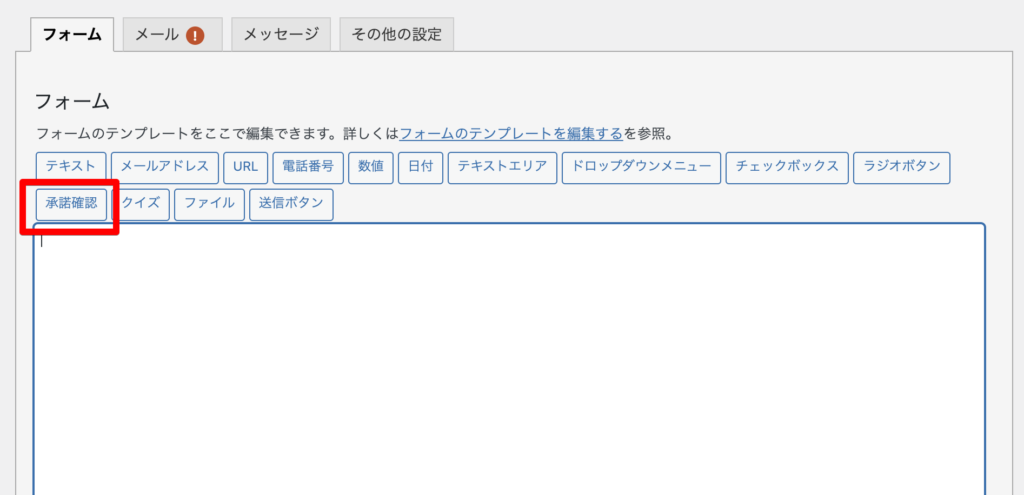
フォームに承認ボタンを設置します。


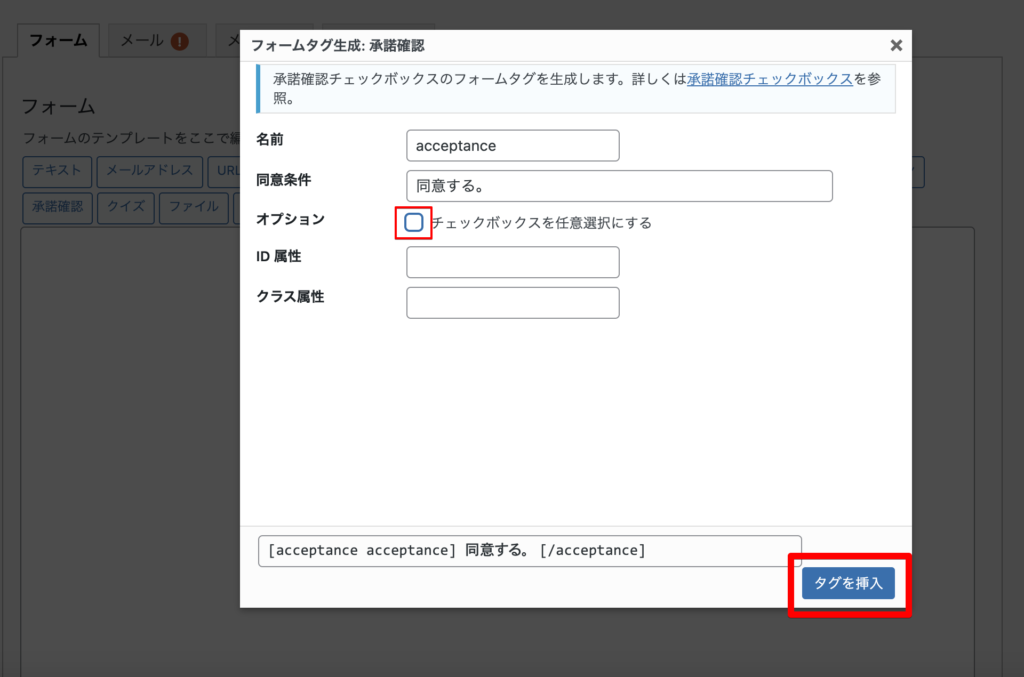
「承認確認」が承認ボタン機能のアイテムです。


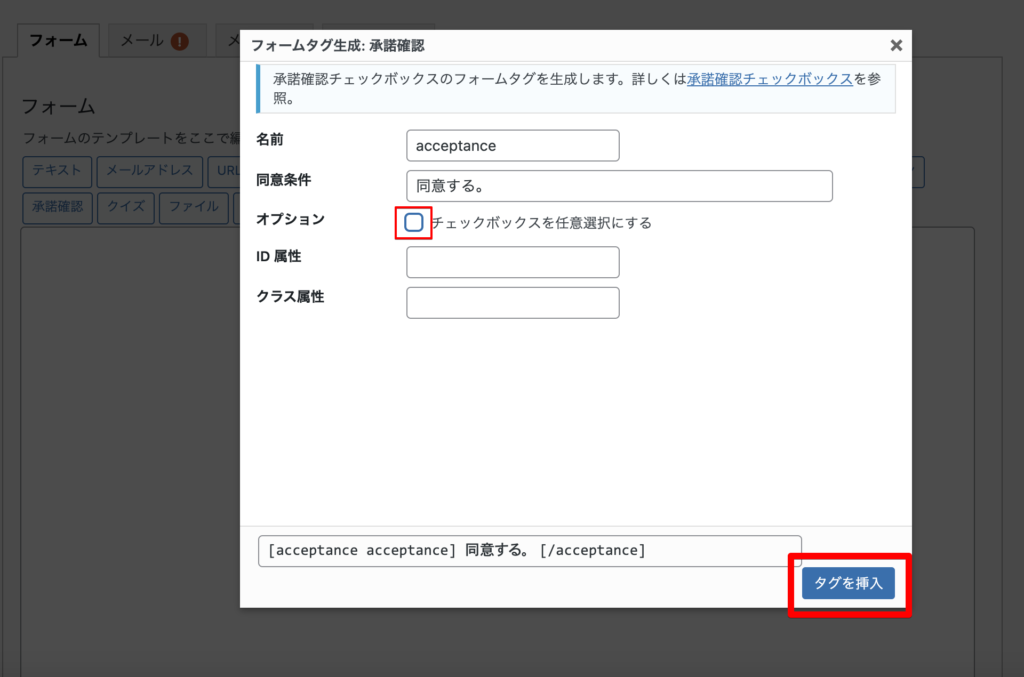
承認ボタンを必須項目にする場合は、「チェックボックスを任意選択にする」のチェックを外します。
今回は必須項目とするためチェックを外します。
「同意条件」にボタン横に表示するテキストを入力します。
JavaScriptで制御する場合は、必要に応じてIDやクラスを指定します。
今回は、「ID属性」、「クラス属性」は指定しません。
タグ挿入を押すと、以下の承認ボタン用コンテンツがフォームに追加されます。
[acceptance acceptance] 同意する。 [/acceptance]今回は、カスタマイズするため以下のようなコードにします。
<div class="form-item">
<div class="form-acceptance">
[acceptance acceptance] 同意する。 [/acceptance]
</div>
<!-- /.form-acceptance -->
</div>
<!-- /.form-item -->実際のHTMLコードは以下のように生成されます。
こちらのコードにスタイルをあててカスタマイズしていきます。
<div class="form-item">
<div class="form-acceptance">
<span class="wpcf7-form-control-wrap" data-name="acceptance">
<span class="wpcf7-form-control wpcf7-acceptance">
<span class="wpcf7-list-item">
<label>
<input type="checkbox" name="acceptance" value="1" aria-invalid="false" />
<span class="wpcf7-list-item-label">同意する。</span>
</label>
</span>
</span>
</span>
</div>
<!-- /.form-acceptance -->
</div>
<!-- /.form-item -->承認ボタンのカスタマイズ
承認ボタンのデフォルトでは以下のような表示です。
ブラウザごとに表示は異なりますので、統一した表示にするようカスタマイズしていきます。
今回はCSSでチェク済みのボックスを画像で表現します。


以下のCSSでスタイルを当ててカスタマイズします。
.form-acceptance {
text-align: center;
}
.wpcf7-list-item-label {
position: relative;
}
// デフォルトのチェックボックスを見えなくする
.form-acceptance input[type=checkbox] {
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
z-index: 1;
margin: 0;
width: 16px;
height: 16px;
cursor: pointer;
opacity: 0;
}
// チェックボックスの枠を表示
.form-acceptance .wpcf7-list-item-label::before {
content: "";
position: absolute;
top: 52%;
left: -1.5em;
transform: translateY(-50%);
width: 16px;
height: 16px;
border: 1px solid #000;
background: #FFF;
cursor: pointer;
transition: all 0.3s;
}
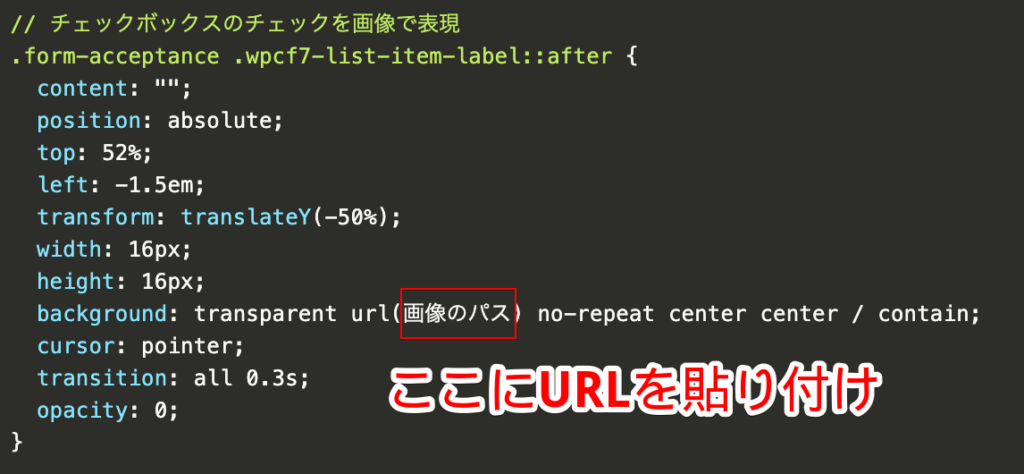
// チェックボックスのチェックを画像で表現
.form-acceptance .wpcf7-list-item-label::after {
content: "";
position: absolute;
top: 52%;
left: -1.5em;
transform: translateY(-50%);
width: 16px;
height: 16px;
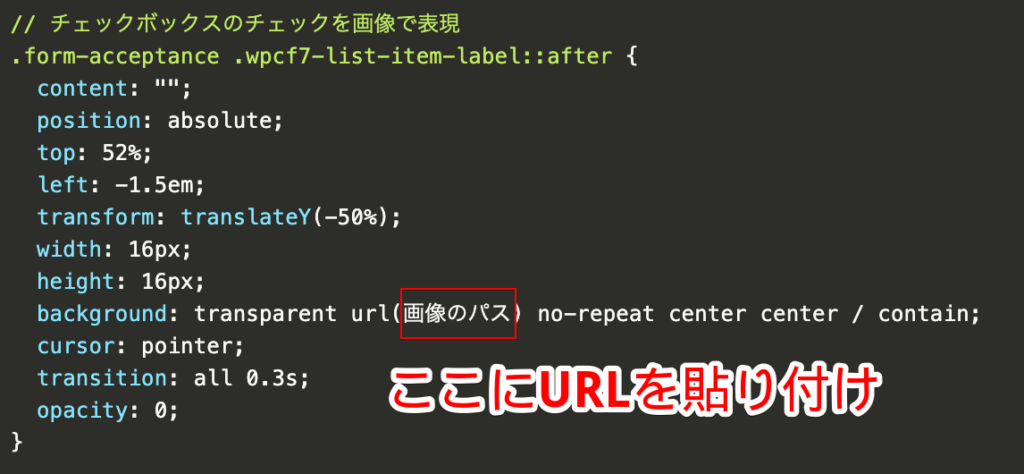
background: transparent url(画像のパス) no-repeat center center / contain;
cursor: pointer;
transition: all 0.3s;
opacity: 0;
}
input[type=checkbox]:checked + .wpcf7-list-item-label::after {
opacity: 1;
}
input[type=checkbox]:checked + .wpcf7-list-item-label::before {
opacity: 0;
}
.form-acceptance input[type=checkbox]こちらがチェックボックスの表示で、opacity: 0;で透過して見えなくします。
他のフォーム要素にスタイルが適用されないように、.form-acceptanceの親要素を指定してスタイルを記述します。
.wpcf7-list-item-labelの擬似要素before、afterでチェックボックスを再現します。
画像は、icon-rainbowのサイトからフリーの画像で色を指定して取得します。


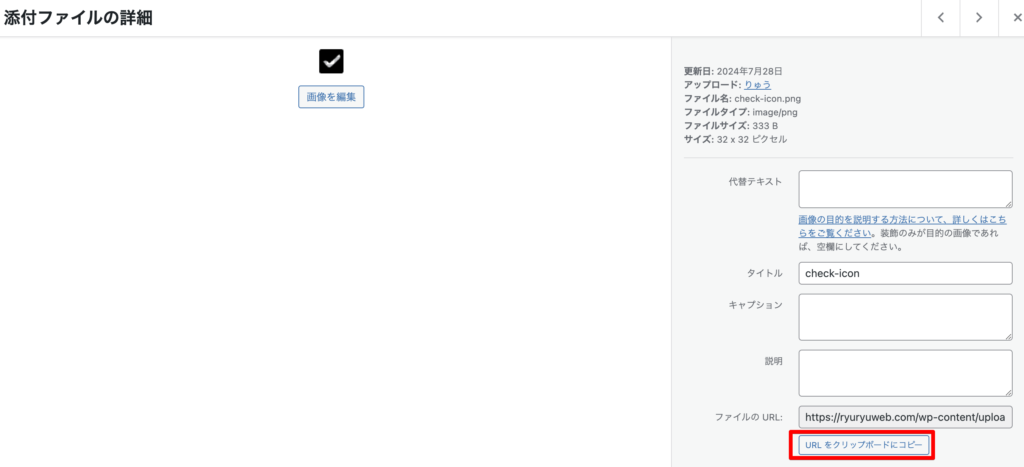
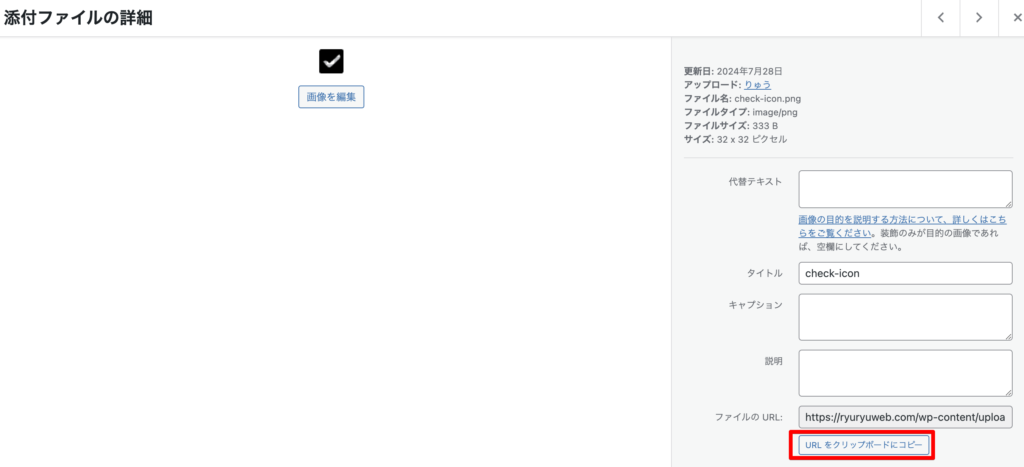
メディアに画像をアップロードして、URLをコピーします。


.wpcf7-list-item-label::afterのbackgroundプロパティにURLを貼り付けます。
これでチェック済み時の画像の設定ができます。


.wpcf7-list-item-label::beforeに画像を設定すると、チェックボックス自体も画像で表現できます。
完成した承認ボタンは以下の通りです。
サイトデザインに合わせて、画像や色を調整するとデフォルトのボタンにはないオリジナルのボタンを作成できます。
カスマイズ例
<div class="form-item">
<div class="form-acceptance btn-color">
[acceptance acceptance] <a href="https://ryuryuweb.com/privacy-policy/" target="_blank" class="privacy-policy">プライバシーポリシー</a>に同意する [/acceptance]
</div>
<!-- /.form-acceptance -->
</div>
<!-- /.form-item -->.privacy-policy {
display: inline-block;
margin-right: 5px;
text-decoration: underline;
}コンタクトフォームの要素にaタグなどを追加して、フォームの承認ボタンを作成しました。
必須項目として設置すると、承認ボタンにチェックがないとフォームの送信ができない仕様になります。
まとめ
Contact Form 7の承認ボタンの設置、カスタマイズ方法について解説しました。
WordPressのフォームでよく使用されるプラグインですので、自身でカスタマイズしてみてください。
ご参考になれば幸いです。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。







コメント