アコーディオンの作り方

Webサイトでよく目にするアコーディオンの実装方法について解説します。
 りゅう
りゅう今回は、jQueryを用いた実装方法の一例をご紹介します。
アコーディオンとは?
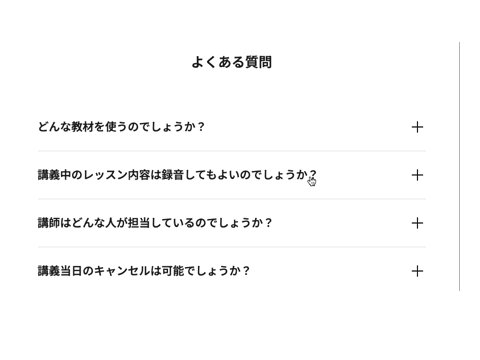
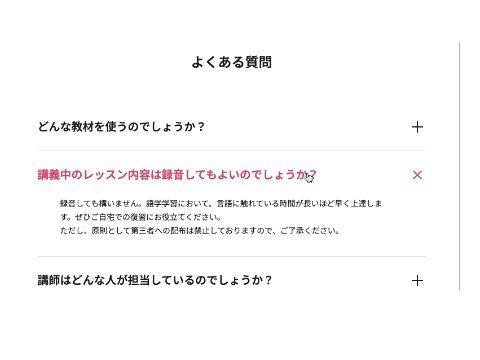
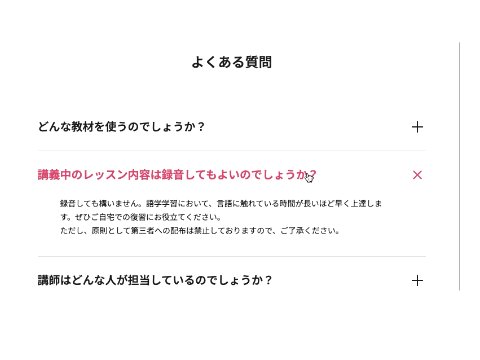
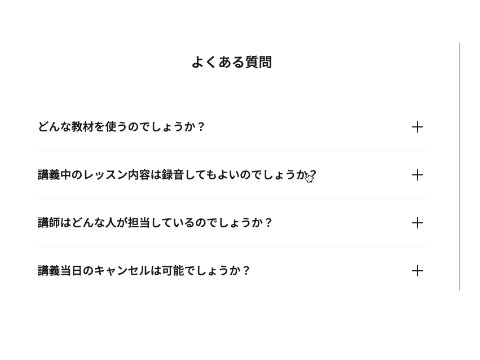
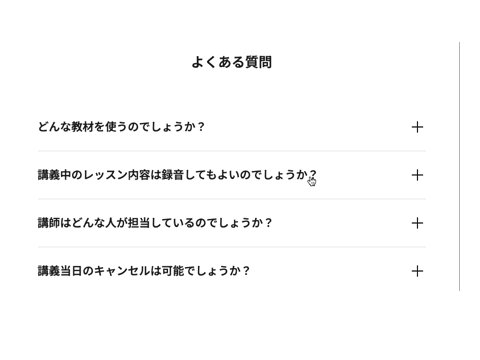
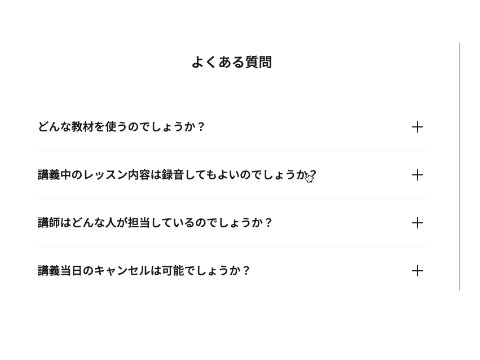
まず、Web制作でいうアコーディオンとは以下のようなものです。


よく使われるのがサイトのFAQで質問ボタンを押したら、その質問に対する答えが表示され、もう一度押すと、答えが非表示になるといったものです。



アコーディオンカーテンのような動きからアコーディオンと言われます。(多分)
表示する項目が多い場合は、閲覧者が見たい情報だけ表示するようにアコーディオンを使って表現されることが多いです。
また、例にもあるように右上にボタンのようなマークを表示をして、視覚的にアコーディオンの表示、非表示の状態をわかりやすく表現されることもしばしばあります。
今回紹介する実装例では疑似要素を使って右上のマークを表現します。
アコーディオン実装例
基本的な実装は以下のとおりです。
See the Pen Untitled by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
<div class="qa">
<dl class="qa__item">
<dt class="qa__question">ここに質問が入ります。</dt>
<dd class="qa__answer">回答です。</dd>
</dl>
</div>.qa {
width: 300px;
padding: 20px;
}
.qa__item {
padding: 10px 0;
}
.qa__question {
position: relative;
font-size: 16px;
color: #000;
transition: .3s;
cursor: pointer;
// 縦棒
&::before {
position: absolute;
content: "";
top: 50%;
right: 14px;
transform: translateY(-50%);
width: 2px;
height: 16px;
background: currentColor;
transition: .3s;
}
// 横棒
&::after {
position: absolute;
content: "";
top: 50%;
right: 14px;
width: 2px;
height: 16px;
background: currentColor;
transition: .3s;
transform: translateY(-50%) rotate(90deg);
}
}
// アコーディオン開いてるとき
.qa__question.is-open {
color: #E61264;
// 縦棒
&::before {
transform: translateY(-50%) rotate(-45deg);
}
// 横棒
&::after {
transform: translateY(-50%) rotate(45deg);
}
}
.qa__answer {
display: none;
margin-top: 10px;
font-size: 16px;
text-align: left;
}$(function() {
$('.qa__question').click(function(){
$(this).next().slideToggle(300);
$(this).toggleClass('is-open');
})
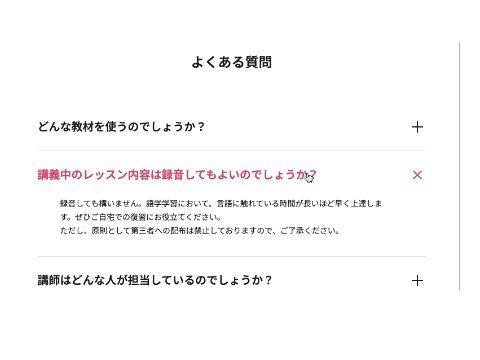
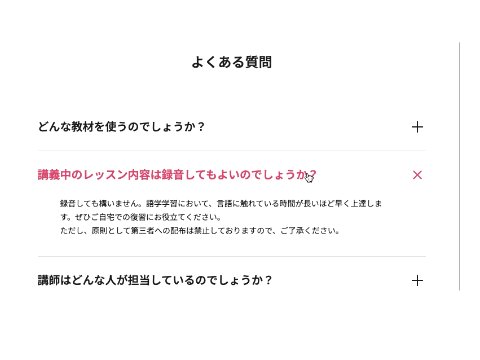
})デフォルトでは、質問の答えである.qa__answerをdisplay: none;で非表示とし、質問である.qa__questionを押すと、slideToggle();によって、表示するといったシンプルな構造です。
その際に、同時に.qa__questionにtoggleClass()でis-openクラスを付与し、もう一度質問を押すと、is-openクラスを外します。
is-openクラスがあるときに文字色を変え、右のマークをtransformで変形し、×マークにします。
$(this).next().slideToggle(300);は、選択した質問の次の要素のみ表示するために記述しています。
例では、1つの項目だけなのでnext()が無くても影響はありませんが、複数項目があっても対応できるようにします。
今回は、アコーディオンを作る方法について解説しました!
ご参考になれば幸いです。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。








コメント