複数行のテキストを左寄せで中央配置にする方法

見出しやテキストで、1行の時は中央寄せにして、2行の時はテキストの長さに応じて左寄せにしたい場合があります。
text-align: center;を指定すると簡単に中央寄せにできますが、<br>などで改行すると2行とも中央寄せになり、それぞれのテキストの長さで中央配置されます。
このとき文字量の多いテキストに合わせて左寄せにするデザインの場合は工夫が必要になります。
複数行のテキストを左寄せで中央配置する方法について解説します。
この記事でわかること
- 複数行のテキストを左寄せで中央配置にする方法
テキスト1行で中央寄せ、2行では左寄せにする方法
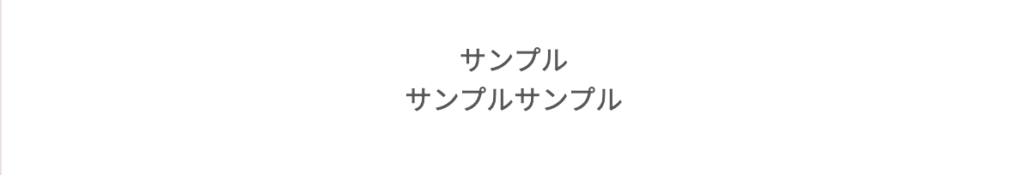
text-align: center;でコンテンツを中央寄せにすると以下のようになります。
<p class="center">サンプル<br>サンプルサンプル</p>.center {
text-align: center;
}
この方法は すべての行が中央揃え になってしまうため、2行以上の文章を 左揃えのまま 中央に配置することはできません。
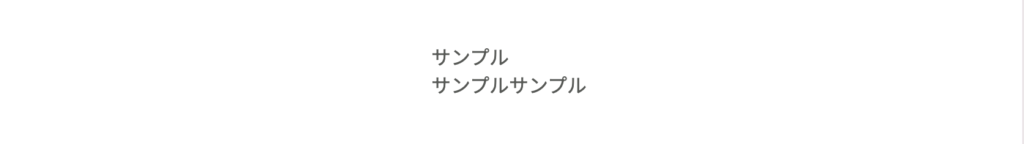
テキスト量の多い文章に合わせて左寄せにするには、display: flex; と justify-content: center; を組み合わせる方法が有効です。
<p class="align-left">サンプル<br>サンプルサンプル</p>.align-left {
display: flex;
justify-content: center;
text-align: left;
}
display: flex;を使用すると、子要素を柔軟に配置できます。justify-content: center;で コンテンツ全体を中央配置 できます。text-align: left;を指定すれば、 テキストの左揃えを維持 できます。
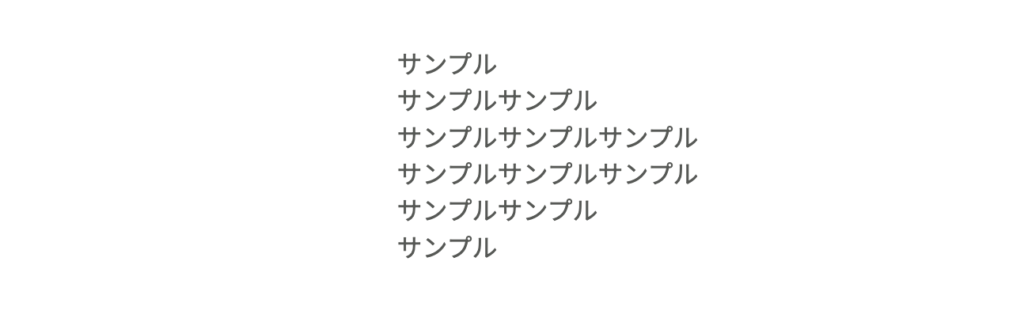
この方法であれば、複数行あるテキストでも左揃えで中央配置ができます。

簡単ですね。text-align: left;はtext-alignの初期値がstartで左寄せになっていますが、全体レイアウトに影響されないよう念のため指定しておきます。
まとめ
複数行のテキストを左寄せで中央配置にするためには
display: flex;justify-content: center;text-align: left;
この3つのCSSを指定すれば対応できます。
ご参考になれば幸いです。





コメント