郵便番号から住所を自動で入力する方法

フォームに郵便番号を入力して、住所を自動で入力できる機能の実装方法について解説します。
 りゅう
りゅう自動入力機能があればユーザーにとって便利ですね
こちらの機能があるとサイトのUXを高めることができます。


今回は、JavaScriptのライブラリの「YubinBango」を活用した方法を紹介します。
Contact Form 7での実装方法も解説していますので、実務でもすぐに活用いただけます。
この記事でわかること
- 郵便番号から住所を自動で入力する方法
- YubinBangoの活用方法
- Contact Form 7での実装方法
YubinBangoライブラリの読み込み
郵便番号から住所を自動入力させるために、JavaScriptのライブラリの「YubinBango」使用します。
YubinBango(GitHub)に解説がございますが、こちらでも紹介します。
まずはライブラリのCDNを読み込みます。
以下のコードを</body>直前に追加します。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>これでYubinBangoを使用する準備ができました。
フォームの設定
YubinBangoはライブラリを読み込み、指定のクラスを設定するだけで使用できます。
実装手順は以下のとおりです。
formタグのクラスにh-adrクラスを指定する- フォームの中で、国名(p-country-name) を Japan に指定する
- 郵便番号入力欄に
p-postal-codeクラスを指定する - 住所入力欄に都道府県名(
p-region)、市町村区(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) のクラスを指定する
それぞれ解説します。
formタグに h-adr クラスを追加します。
他にクラスの指定があっても大丈夫です。(以下同様)
<form action="" method="post" class="h-adr"></form>こちらはYubinBangoライブラリの使用に必ず必要な要素になります。
フォームで国名の記載を条件とすることはほとんどないと思いますので、type="hidden"で非表示にしておきます。
<form action="" method="post" class="h-adr">
<!-- 国の指定 -->
<input type="hidden" class="p-country-name" value="Japan">
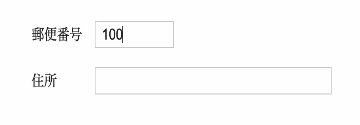
</form>郵便番号を入力する要素にp-postal-codeクラスを追加します。
こちらの入力内容を基に、ライブラリから住所が生成されます。
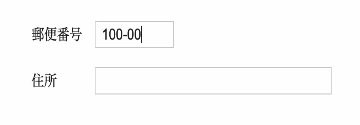
郵便番号が全角数字で入力された場合は半角数字に自動変換され、ハイフンが入力されても動作します。
<form action="" method="post" class="h-adr">
<!-- 国の指定 -->
<input type="hidden" class="p-country-name" value="Japan">
<div class="form-item">
<label for="post-number">郵便番号</label>
<input type="text" id="post-number" class="p-postal-code">
</div>
<!-- /.form-item -->
</form>最後に、住所の入力欄にクラスを追加していきます。
都道府県や市町村区などを分けて入力するフォームの場合は、それぞれの入力欄に指定のクラスを追加します。
| 入力内容 | クラス名 |
|---|---|
| 都道府県 | p-region |
| 市町村区 | p-locality |
| 町域 | p-street-address |
| 以降の住所 | p-extended-address |
<form action="" method="post" class="h-adr">
<!-- 国の指定 -->
<input type="hidden" class="p-country-name" value="Japan">
<div class="form-item">
<label for="post-number">郵便番号</label>
<input type="text" id="post-number" class="p-postal-code">
</div>
<!-- /.form-item -->
<div class="form-item">
<label for="address">住所</label>
<input type="text" id="address" class="adressp-region p-locality p-street-address p-extended-address">
</div>
<!-- /.form-item -->
</form>上記の例では、住所は1つの入力欄にして、すべて出力されるようにしています。
あとはCSSでスタイルを整えれば完成です。
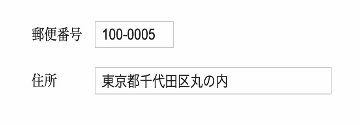
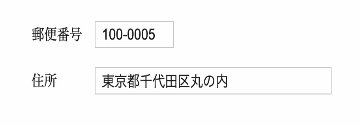
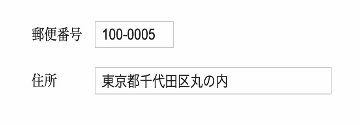
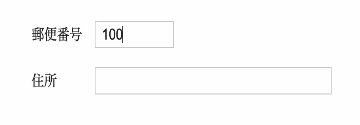
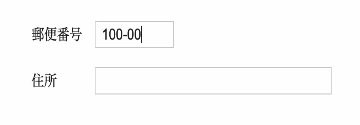
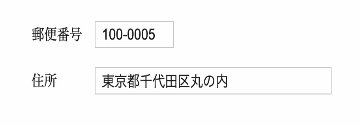
実装例は以下のとおりです。
See the Pen 郵便番号自動入力 by 竜貴族 (@czuqbsxm-the-selector) on CodePen.



自分の郵便番号でやってみましたが正確でした!
Contact Form 7での実装方法
WordPressではプラグインでフォームを作成することが大半です。
その中でも有名なContact Form 7での実装方法も紹介します。
YubinBangoライブラリの読み込むため、functions.phpにJavaScriptを読み込むためのフックを追加します。
function yubinbango_scripts() {
wp_enqueue_script('yubinbango-cdn', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'yubinbango_scripts');functions.phpファイルは、テーマの機能やカスタマイズを追加するためのファイルです。
編集する際は、バックアップを取ってから上記のコードを追加してください。
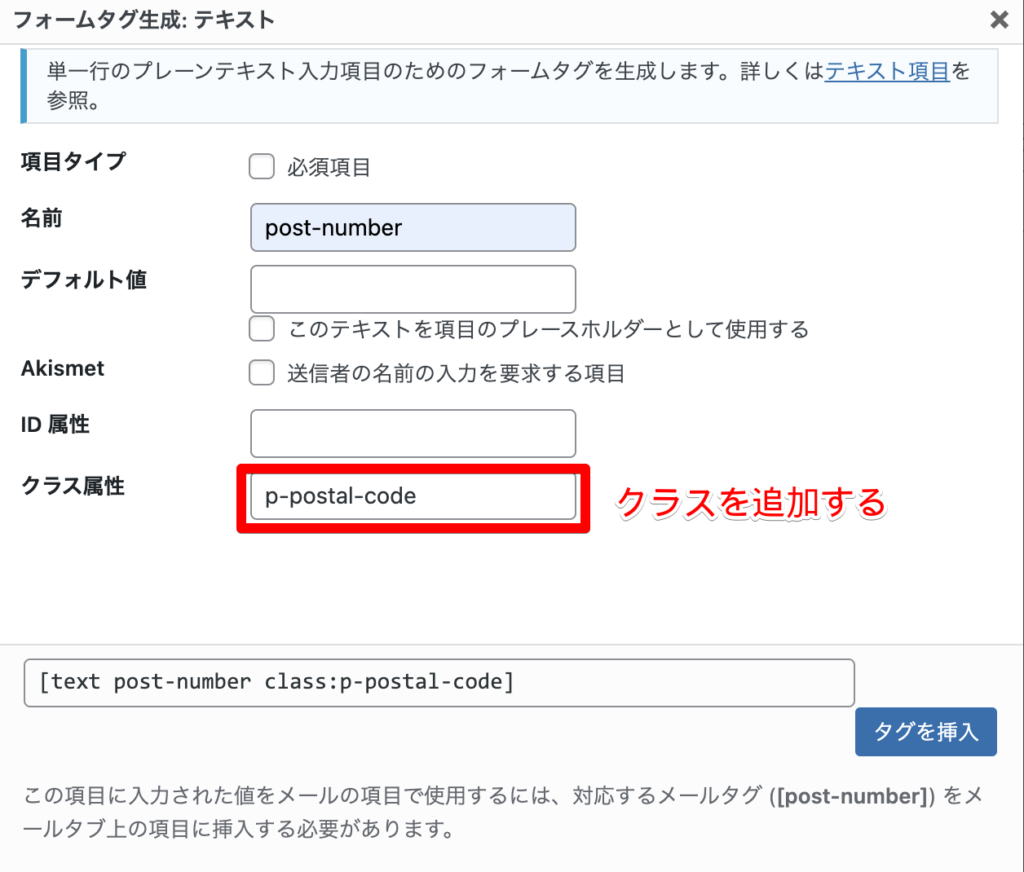
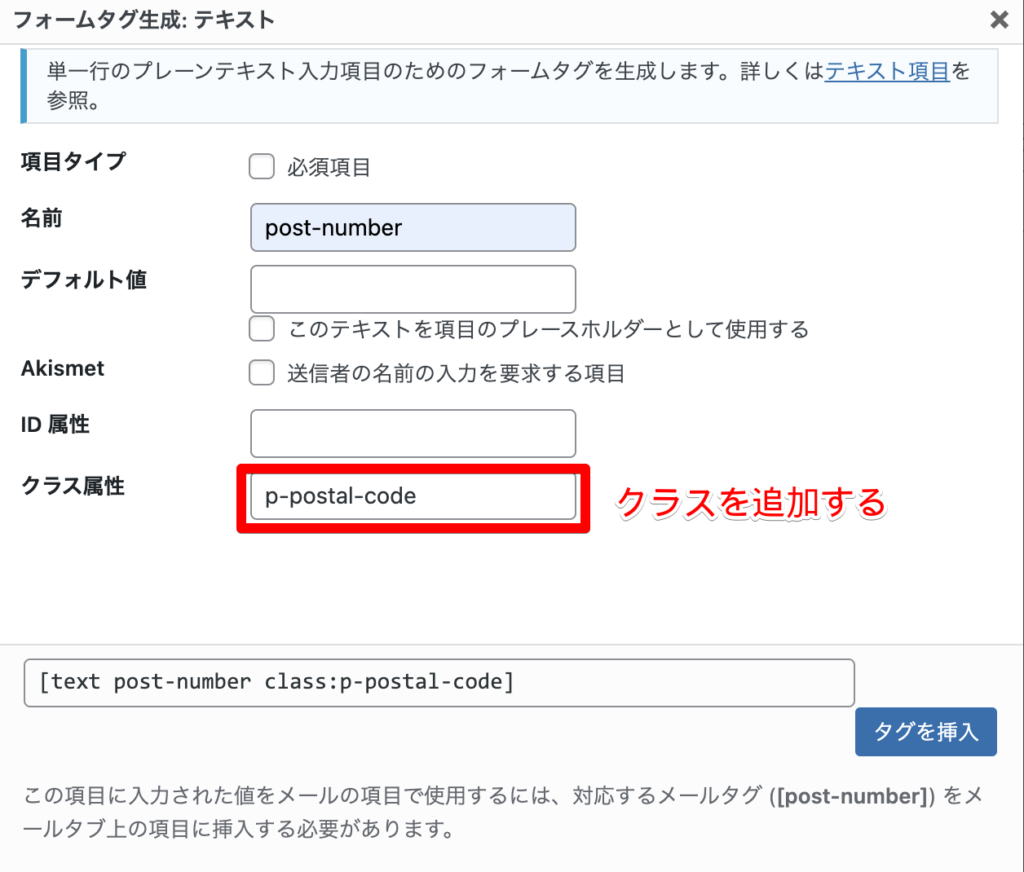
Contact Form 7をインストールし、フォームを新規追加します。


郵便番号入力欄の作成例


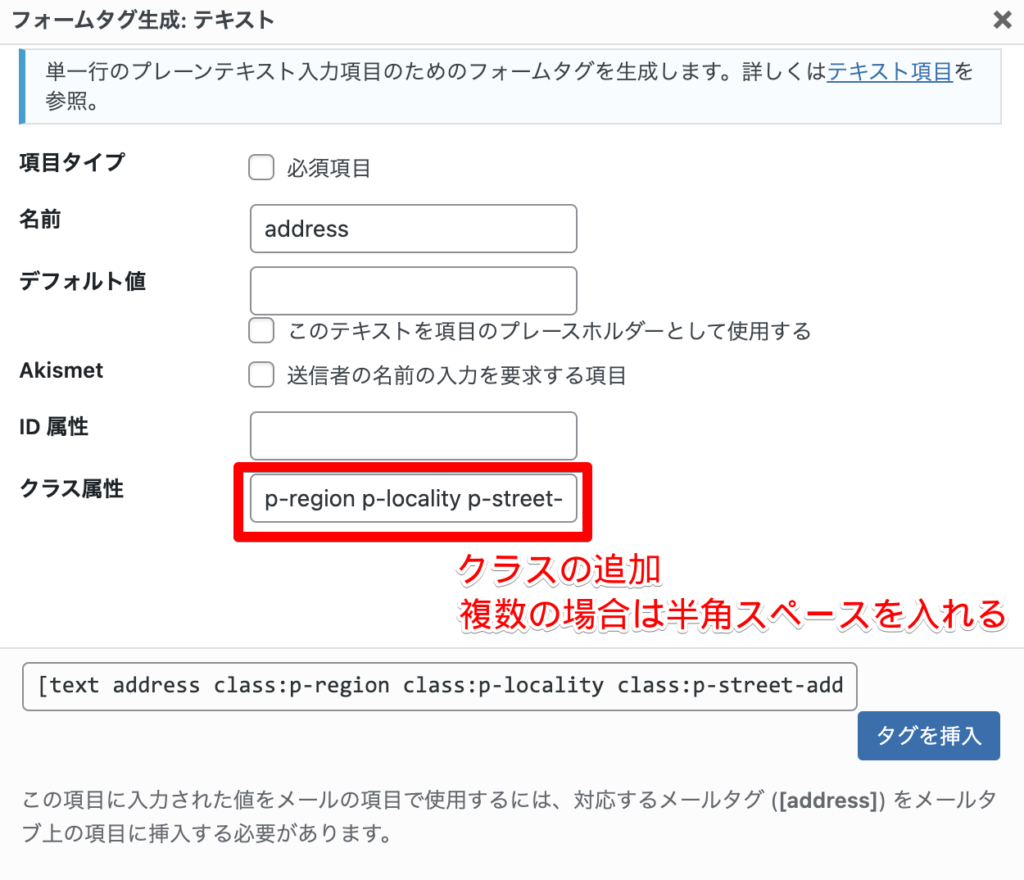
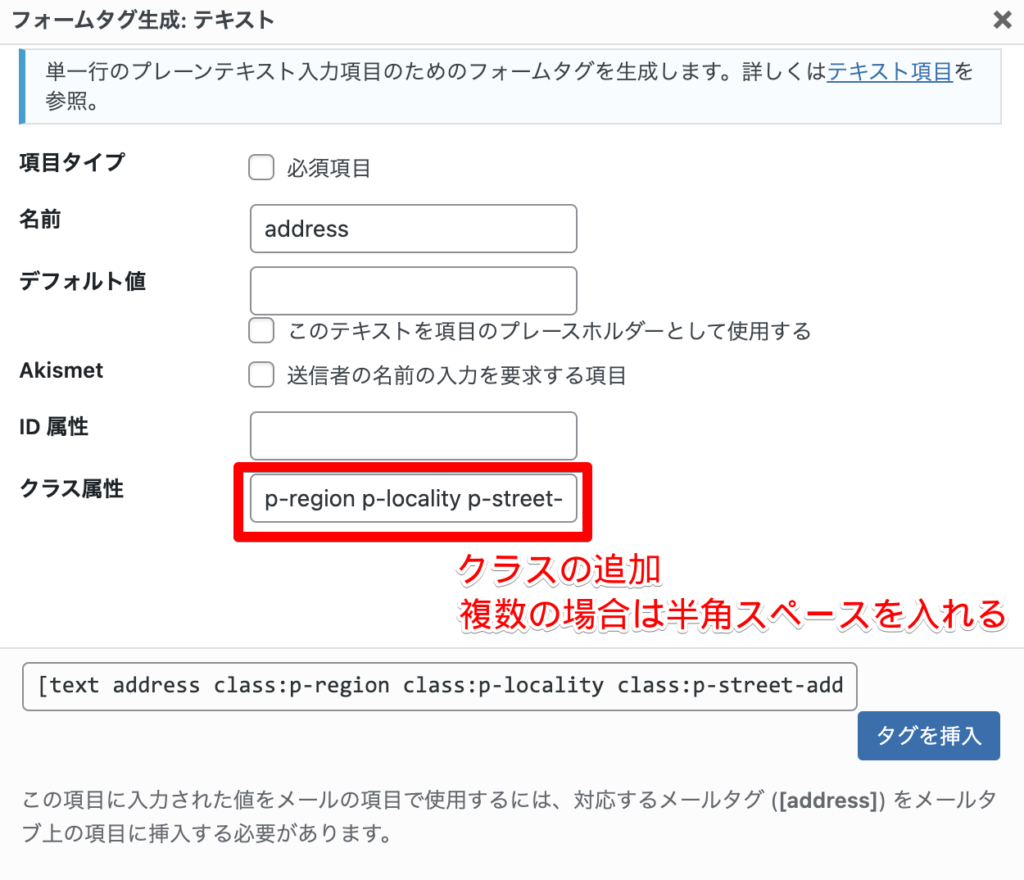
住所入力欄の作成例
複数クラスを設定する場合は半角スペースで区切ります。
フォームの中に国を指定するコードを追加します。
<input type="hidden" class="p-country-name" value="Japan">フォームタグにクラスを追加するためのコードを記述します。
Contact Form 7 のショートコードを呼び出す際にhtml_class="h-adr"を記述します。
これで、formタグにクラスを追加することができます。


こちらの手順でContact Form 7での実装が可能です。
まとめ
郵便番号から住所を自動で入力する方法を解説しました。
YubinBangoライブラリを使用すると簡単に実装が可能です。
ユーザーにとって便利な機能ですのでぜひ活用ください。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。







コメント