スクロールすると上から出てくるヘッダーの実装方法

スクロールすると上からふわっと出てくるヘッダーの実装方法を紹介します。
 りゅう
りゅうよく見かけますが、実装するときに注意するポイントがいくつかあります。
一度自作で実装すれば使い回しができるようになるので、この機会に覚えていただければと思います。
この記事でわかること
- スクロールすると上から出てくるヘッダーの実装方法
- SWELLでの設定方法
- JavaScriptでスクロールの位置を取得する方法
- タブフォーカスについて
追従ヘッダーの実装例
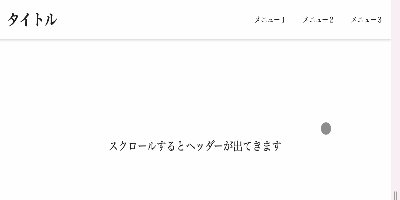
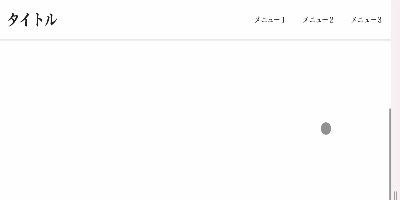
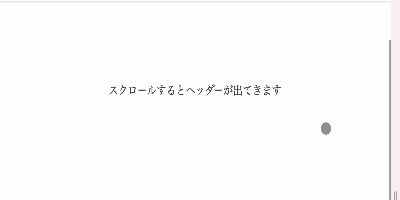
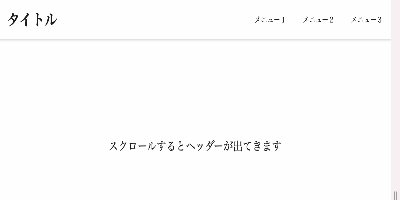
スクロールすると上から出てくるヘッダーの実装例は以下のとおりです。


ページを下にスクロールすると上からヘッダーが出てきて、ページトップに近づくとヘッダーが上にフェイドアウトする仕様です。
「追従ヘッダー」と呼ばれます。
ヘッダーメニューを常に表示したい場合に、上部に固定したヘッダーではなく、上からふわっと出てくるアニメーションをつけることでUXを高めることができます。
当ブログのWordPressテーマ『SWELL』では、この実装がテーマの機能として備わっています。
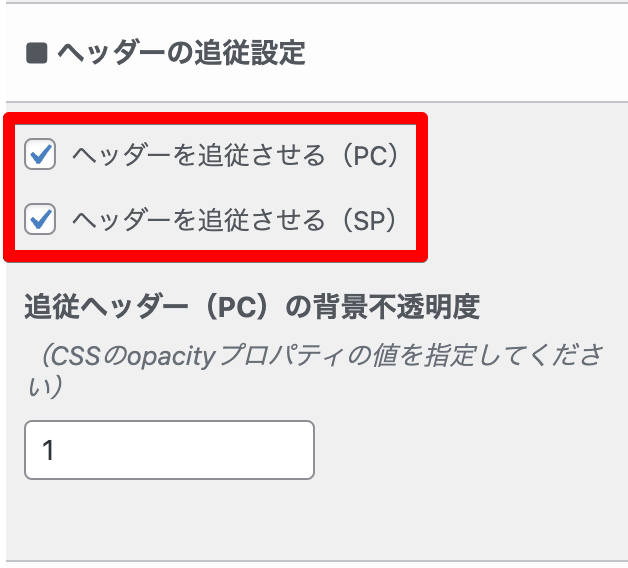
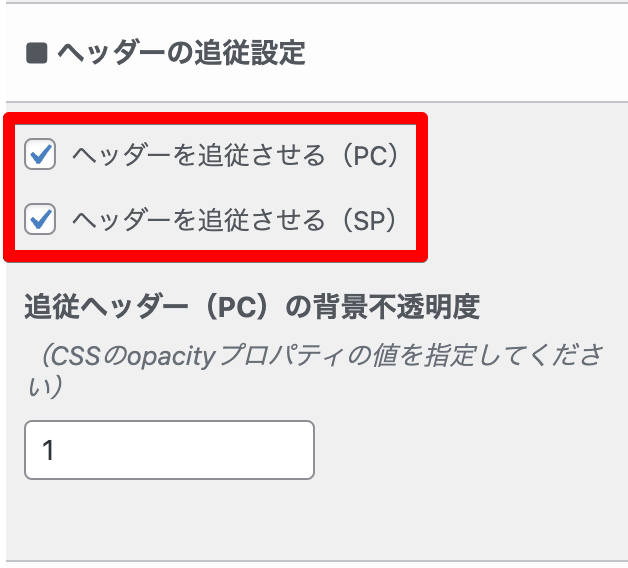
「カスタマイズ」→「ヘッダー」→「ヘッダーの追従設定」でヘッダーを追従させるにチェックを入れると追従ヘッダーを設定することができます。
PCとスマホのいずれかを選択することもできます。


追従ヘッダーを作る
実装方法はメインヘッダーとは別に追従ヘッダーを作り、JavaScriptで画面スクロールの値を取得して追従ヘッダーを表示させます。
メインヘッダーを追従ヘッダーとして機能させる方法もありますが、かえってコードが複雑になりますので追従ヘッダーをメインヘッダーと別に用意する方法が良いと思います。
<!-- メインヘッダー -->
<header class="header">
<div class="header-inner">
<h1 class="header-title">タイトル</h1>
<nav class="header-nav">
<ul class="header-list">
<li class="header-list__item"><a href="">メニュー1</a></li>
<li class="header-list__item"><a href="">メニュー2</a></li>
<li class="header-list__item"><a href="">メニュー3</a></li>
</ul>
</nav>
</div>
<!-- /.header-inner -->
</header>
<!-- スクロールで上から出てくるヘッダー -->
<div id="js-fixed-header" class="header fixed-header">
<div class="header-inner">
<div class="header-title">タイトル</div>
<nav class="header-nav">
<ul class="header-list">
<li class="header-list__item"><a href="">メニュー1</a></li>
<li class="header-list__item"><a href="">メニュー2</a></li>
<li class="header-list__item"><a href="">メニュー3</a></li>
</ul>
</nav>
</div>
<!-- /.header-inner -->
</div>
<!-- /.fixed-header -->
<div class="content">
スクロールするとヘッダーが出てきます
</div>.header {
width: 100%;
background: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.12);
}
.header-inner {
max-width: 1280px;
width: 100%;
height: 80px;
margin-left: auto;
margin-right: auto;
padding-left: 20px;
padding-right: 20px;
display: flex;
align-items: center;
position: relative;
}
.header-title {
font-size: 32px;
font-weight: 700;
}
.header-nav {
margin-left: auto;
}
.header-list {
display: flex;
}
.header-list__item {
margin-left: 40px;
}
.header-list__item:first-child {
margin-left: 0;
}
.fixed-header {
position: fixed;
top: -80px;
left: 0;
z-index: 1;
transition: all 0.3s ease-in-out;
visibility: hidden;
}
.fixed-header.is-show {
top: 0;
visibility: visible;
}
.content {
padding: 200px 100px 800px;
font-size: 24px;
text-align: center;
}fixed-headerはtop: -80px;で上部の見えない位置に配置します。
画面スクロールに応じて、fixed-headerにis-showクラスを付け外しすることで実装します。
追従ヘッダーの中の要素は特に表示したいものがなければ同じ要素で良いですが、h1タグは使用しないようにしましょう。
この要素は通常1ページに複数配置する要素ではないため、追従ヘッダーではdivタグを使用します。
画面スクロールの値を取得してクラスを付与する
上記のHTMLにJavaScriptで画面スクロールの位置を取得して、スクロールに応じてis-showクラスを付け外しする条件式を記述します。
$(function () {
$(window).scroll(function () {
// 画面スクロールの位置を取得
var scroll = $(window).scrollTop();
// スクロール位置が200pxを超えると追従ヘッダーを表示
if (scroll > 200) {
$('#js-fixed-header').addClass('is-show');
}
else {
$('#js-fixed-header').removeClass('is-show');
}
});
});jQueryの$(window).scrollTop();でスクロールの位置を取得します。
上記の例では、200px以上スクロールすると追従ヘッダーを表示します。
こちらの値はデザインやページの構成に応じて変更してください。
これで追従ヘッダーを実装することができます。
See the Pen 追従ヘッダー by 竜貴族 (@czuqbsxm-the-selector) on CodePen.
タブフォーカスについて
最後にタブフォーカスについてお伝えします。
追従ヘッダーは上部の見えない位置に配置していますが、visibility: hidden;の指定がない場合は見えないだけで要素としては存在します。
ヘッダーメニューの中にはaタグが含まれているため、見えない要素に対してタブフォーカスが可能になります。
これはキーボードのtabキーを使用して操作されるユーザーにとって不便であり、サイトのアクセシビリティを低下させます。
そのため追従ヘッダーを非表示の状態では、タブフォーカスがされないようにvisibility: hidden;を指定し、表示するときは、visibility: visible;を指定します。
追従ヘッダーの要素にタブフォーカスを当てることはほとんどないかと思いますが、非表示の状態でタブフォーカスされないようしましょう。
まとめ
スクロールすると上から出てくる追従ヘッダーの実装方法について紹介しました。
追従ヘッダーのポイントは以下の2点です。
- 追従ヘッダーをメインヘッダーと別に用意する。
- 非表示の時に
visibility: hidden;を指定する。
以上、ぜひ参考にしていただければと思います。
web制作者はWordPressブログを始めましょう!
以下の記事で、WordPressブログをやるメリットについて解説しています。


おすすめのレンタルサーバーについては以下の記事で解説しています。


web制作者におすすめの書籍です。
CSS設計を学ぶとサイト設計の理解が深まり、保守性やカスタマイズ性の高いサイトを作ることができ、結果として制作効率を高めることができます。ぜひ一読ください。








コメント